Лёгкий, гибкий, выразительный JavaScript может исполнять не только ваш браузер, но и микроконтроллер. Благодаря open source ядру Espruino и открытой среде программирования, вы сможете создавать сложные электронные устройства действительно просто.
Iskra JS — флагманская плата Амперки со встроенным интерпретатором JavaScript.
Построена на микроконтроллере Cortex-M4. 168 МГц, оперативная память на 5000 переменных JS, 1 МБ флеш-памяти для хранения программы.
Совместима по компоновке со стандартом Arduino Uno R3: можно использовать модули и платы расширения Arduino.
«Йодо» — набор из Iskra JS, модулей, конструктива и книги. Набор учит собирать и программировать собственные устройства на JavaScript и платформе Iskra JS. Книга включает 25 мини-проектов и необходимую теорию.
Мы выпустили три продолжения «Йодо»:
«Интернет вещей» — 7 экспериментов с WiFi, SD-картридером, мини-реле и сетевыми IFTTT, dweet.
«Автополив» — 7 электронных модулей для сборки системы автополива;
«Робоняша» — 8 электронных модулей, #структор и инструкция по сборке робота.
Espruino Web IDE — штатная среда для программирования, обновления и отладки плат Iskra JS и Espruino.
Работает на всех настольных операционных системах. Устанавливается в 2 клика.
Встроенные функции и константы — константы и функции
Array, Boolean, Function, Number, Object, String — примитивы
ArrayBuffer — типизированые массивы, ArrayBuffer, DataView, ArrayBufferView
Error, InternalError, ReferenceError, SyntaxError, TypeError — ошибки
Date — работа с датами и временем
JSON — кодирование и декодирование JSON
Math — математические функции
E — утилитарные функции Espruino
Pin — работа с портами ввода-вывода (пинами)
File — чтение и запись файлов
SPI — работа с интерфейсом SPI
I2C — работа с интерфейсом TWI/I²C
Serial — работа с интерфейсом UART
OneWire — работа с шиной 1-Wire
crypto — работа с криптографией
Flash — прямые чтение и запись флеш-памяти контроллера
fs — работы с файловой системой карт памяти
@amperka/accelerometer — драйвер акселерометра
@amperka/analog-line-sensor — драйвер аналогового сенсора пересечения линии
@amperka/animation — плавное изменение параметров
@amperka/barometer — драйвер барометра
@amperka/bluetooth — драйвер bluetooth-модуля
@amperka/button — драйвер модуля-кнопки и других кнопок
@amperka/buzzer — драйвер модуля-зуммера
@amperka/card-reader — расширение библиотеки fs для работы с SD картами
@amperka/digital-line-sensor — драйвер цифрового сенсора пересечения линии
@amperka/dweetio — клиент для работы с графиками в dweet. io
io
@amperka/gas-sensor — драйвер датчиков газа
@amperka/gpio-expander — драйвер GPIO expander
@amperka/gprs-shield — драйвер GPRS-модуля
@amperka/hysteresis — фиксация пересечения пороговых значений
@amperka/ifttt-webhooks — клиент для компонента webhooks сервиса ifttt.com
@amperka/ir-receiver — драйвер модуля инфракрасного приёмника
@amperka/led — драйвер модуля-светодиода и других светодиодов
@amperka/led-matrix — драйвер светодиодной матрицы 8×8
@amperka/led-strip — драйвер светодиодной ленты
@amperka/light-sensor — драйвер модуля сенсора освещённости
@amperka/magnetometer — драйвер магнитометра (компаса)
@amperka/motor — драйвер для контроллера двигателей
@amperka/multiservo — драйвер для контроллера сервоприводов
@amperka/nfc — драйвер RFID/NFC сканера
@amperka/pot — драйвер модуля-потенциометра
@amperka/pid — ПИД-регулятор
@amperka/power-control — управление транзистором
@amperka/proximity — драйвер датчика приближения и освещённости
@amperka/quaddisplay — драйвер для работы с четырёхразрядным индикатором (v1)
@amperka/quaddisplay2 — драйвер для работы с четырёхразрядным индикатором (v2)
@amperka/ringtone — проигрывание мелодий в формате Nokia RTTTL
@amperka/relay — драйвер для работы с реле
@amperka/robot-2wd — драйвер двухколёсного робота
@amperka/rs-485 — драйвер для работы с модулей RS-485
@amperka/rtc — драйвер для работы с часами реального времени
@amperka/servo — драйвер хобби-сервомоторов
@amperka/stepper — драйвер шагового двигателя
@amperka/telegram — телеграм-бот
@amperka/thermometer — драйвер для модуля аналогового линейного термометра
@amperka/timer — периодически повторяющиеся и отложенные действия
@amperka/ultrasonic — драйвер для ультразвукового дальномера HC-SR04
@amperka/usb-keyboard — эмуляция HID-устройства USB-клавиатуры
@amperka/water-flow — драйвер датчика потока воды
@amperka/water-level — драйвер датчика уровня воды
@amperka/wifi — драйвер модуля Wi-Fi
Репозиторий библиотек от Амперки
По умолчанию библиотеки модулей Амперки работают только при подключении к интернету.
Вы также можете создать свою библиотеку и подключить её к Espruino Web IDE.
MDN (Mozilla Development Network) — обширная документация по JavaScript на русском языке. Большая часть информации применима к программированию микроконтроллеров. Отличия от стандарта — в минорных деталях.
Англоязычные материалы на официальном сайте платформы:
Документация по Espruino
Примеры
Модули / библиотеки
Рассмотрим построение графика погоды. Строить график будем с помощью chart js. Построение двух графиков будет осуществлено при помощи chart js примеров. Этот видеоурок про построение графиков по значениям взятым из базы данных MySQL. Рассказ про chart js на русском языке, описание, возможности использования, типы и другое.
Сегодня, по просьбе одного из моих давних подписчиков, мы снова вернёмся к теме Локального сервера.
Подключим датчик температуры DHT11, сохраним полученную с него информация о температуре и влажности в базу данных MySQL, и выведем её в таблицу, и в виде двух графиков.
В качестве дополнительных функций выведем минимум и максимум. И по запросу отправим письмо на электронною почту.
Но эти функции будут доступны только спонсорам.
Сначала, по традиции посмотрим фрагмент видео, а потом рассмотрим, как это сделать самому.
В этом примере я вывел значения на главную страницу, но также можно было бы вывести на отдельную страницу, например страницу Температура.
 Можно, конечно, было бы вывести и на одном, но я подумал, что это будет не так информативно, да и с определением минимума и максимума будут проблемы. А ещё я хотел показать как выводить несколько графиков на страницу.
Можно, конечно, было бы вывести и на одном, но я подумал, что это будет не так информативно, да и с определением минимума и максимума будут проблемы. А ещё я хотел показать как выводить несколько графиков на страницу.В основном это урок про построение графиков. Для этого мы будем использовать JavaScript, а точнее набор этих скриптов предоставленный chart.js
Вот их сайт где можно посмотреть примеры графиков. Я быстро покажу все примеры графиков, очень быстро и не останавливаясь. Вы сами потом можете зайти на их сайт и посмотреть более внимательно.
Здесь есть очень много анимированных графиков, огромный арсенал настроек, всплывающие подсказки, наложение графиков, различные диаграммы.
Про все графики я сегодня конечно не расскажу. Это будет просто ознакомительное видео, и если вы захотите, то я сниму отдельное видео только про графики.
Вернёмся к нашему уроку.
Уровень подготовки, чтобы повторить этот пример минимален. Но у вас уже должен быть установлен WEB Server и база данных. Если вы не знаете как установить у себя на компьютере локальный сервер, то посмотрите вот эти видео. Ну вроде вступление закончилось, пора переходить к реализации проекта.
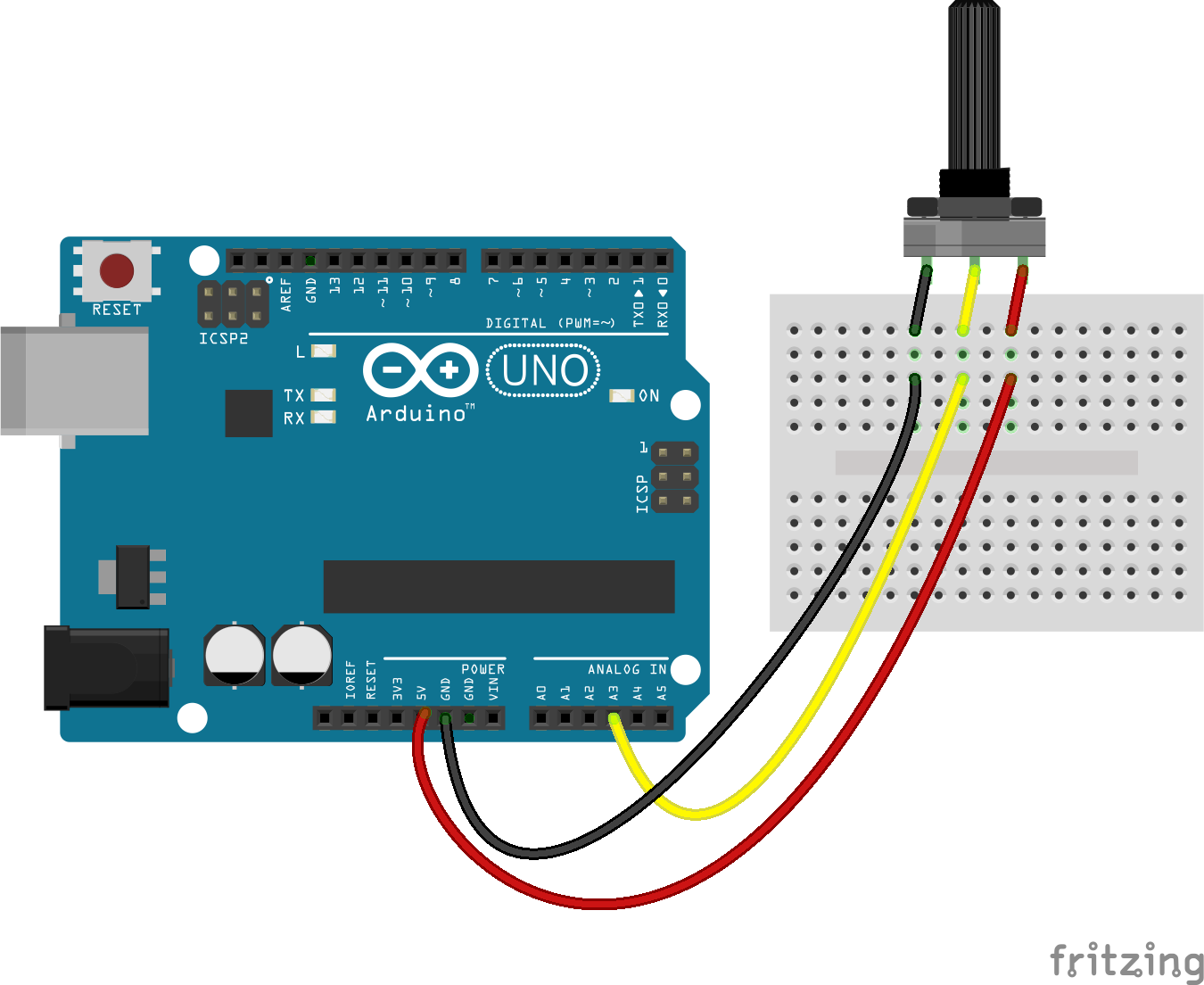
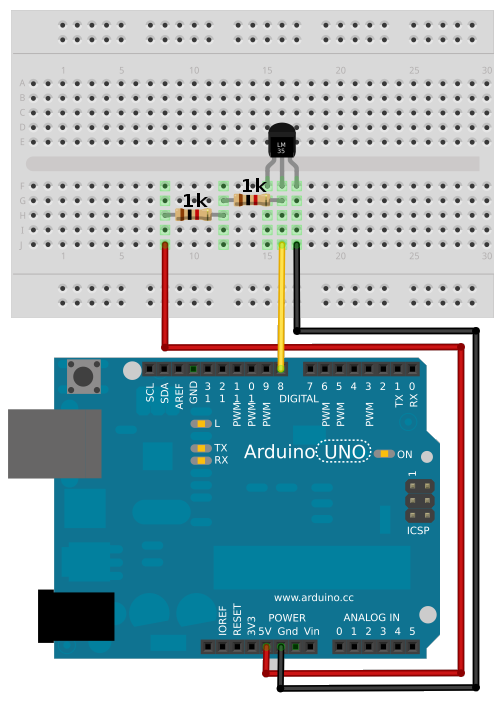
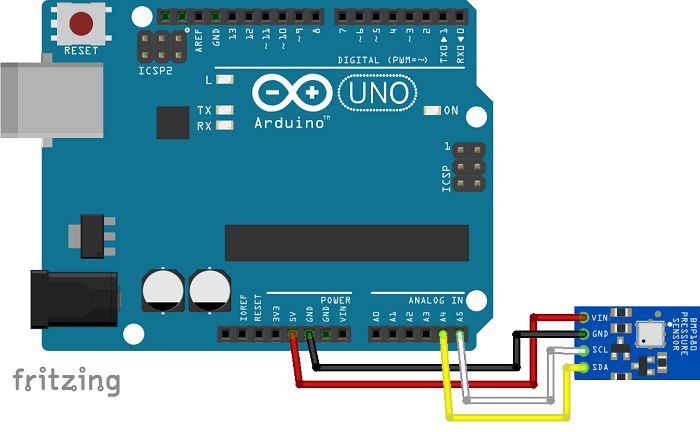
Для начала нам надо подключить датчик температуры к плате ESP8266. Я не буду на этом останавливаться, так как я уже снимал подобное видео. Просто покажу схему подключения датчика к ESP. А кому что-то не понятно, то посмотрите вот это видео.
Теперь нам надо отправить эти данные на сервер и положить в базу данных. Для этого мы воспользуемся обычные GET запросом. Использовать POST нет смысла, так как значений мало и они никакие не секретные. Мы делали это вот в этом видео.
Это видео продолжения вот этого урока. Там есть всё, и подключение датчика температуры и рассказ про GET запросы, соединение с базой и вывод из неё на страницу, сортировка и количество значений. Создание базы и заполнение полей. Если вы его не смотрели, то обязательно посмотрите, а иначе вы ничего не поймёте.
Создание базы и заполнение полей. Если вы его не смотрели, то обязательно посмотрите, а иначе вы ничего не поймёте.
Это видео в основном про графики.
Сначала посмотрим на скетч.
Если вы никогда ещё не подключали такой датчик, то вам надо будет установить эти библиотеки. Это можно сделать из менеджера библиотек. Если не знаете как это сделать, то посмотрите видео по ссылке что я давал ранее.
В SETUP стандартное подключение к WIFI сети.
Рассмотрим функцию loop.
 Например dht22 измеряет показания раз в 2 секунды.
Например dht22 измеряет показания раз в 2 секунды.Это видео является продолжением вот этого видео и чтобы не повторяться я просто сошлюсь на него. В нём я рассказывал как создать базу данных, таблицы и как импортировать и экспортировать эти данные в базу. Как нарисовать таблицу и делать сортировку, выводить разное количество записей в таблицу и многое другое.
Чтобы не тратить время тех кто уже смотрел это видео, я продолжу дальше, а тех кто не видел, советую сейчас прерваться и посмотреть его, а то без этого вы не поймёте что будет дальше.
Теперь для работы вам надо скачать архив, который вы можете найти на моём сайте, ссылка будет в описании. Разархивировать его и скопировать в главную директорию сервера.
Должно получиться вот так.
Теперь займёмся базой. Вам надо будет импортировать в неё файл sql. Если у вас с предыдущих примеров уже есть такая база, то вам надо будет скопировать только таблицу, файл dht sql. Я специально оставил там немного данных, чтобы вы сразу могли видеть экран с данными без подключенного датчика. Если вы видите такой экран, то всё в порядке и можно переходить к следующему этапу.
Если вы видите такой экран, то всё в порядке и можно переходить к следующему этапу.
Или просто экспортировать из архива. Ссылку на который можно, как всегда, найти в описании. В этом архив я положу таблицу уже с некоторыми данными, что бы вы могли просто посмотреть как будет строиться график, без подключения датчика температуры и без платы ESP.
Давайте научимся работать с графиками. Для этого загрузим один из примеров.
Заходим в папку CHART, открываем SAMPLES, и выбираем любой, наугад, например вот этот.
Открываем, и нам открываются сразу 4 графика. Ничего, много не мало. Лишнее потом уберём.
Теперь нам надо отредактировать код. Открываем какой-нибудь редактор, например notepad++ или кая я , Visual Sudio, и открываем там выбранный файл.
Для начала нам надо указать правильный путь к JavaScript. Теперь сохраняем наш файл в папку на сервере, туда где у вас лежит файл index. Файл может быть htm, Html или php. Я сохранил как GRAPH HTML.
Теперь заходим на сервер и набираем GRAPH HTML и видим всё те же 4 графика как и в примере. Теперь давайте удалим 3 лишних. Находим в коде класс контейнер и видим 4 4 графика с разными id. Удаляем лишние, сохраняемся и смотрим, что получилось. Видим, что остался всего 1 график. Идём дальше.
Теперь давайте удалим 3 лишних. Находим в коде класс контейнер и видим 4 4 графика с разными id. Удаляем лишние, сохраняемся и смотрим, что получилось. Видим, что остался всего 1 график. Идём дальше.
Давайте отредактируем названия на графике. Напишем месяцы по русски. И уменьшим их количество до четырёх. Теперь нам надо в массиве data оставить столько же данных. То есть тоже 4.
Сохраняем файл и видим, что у нас теперь 4 месяца, и данных тоже 4, но вот с кодировкой проблема, но это мы сейчас исправил. Установим кодировку UTF-8. Сохраняем и снова смотрим.
Теперь всё отображается правильно. Давайте изменим ширину графика. Сделаем его побольше.
Изменим название графика на что-нибудь более понятное, например Погода по месяцам.
Поменяем цвета графика. На этом примере мы только попробуем, а потом перейдём к нашему основному примеру и там более подробно будем знакомиться с изменениями.
Сначала зальём график чёрным цветом. Получилось как-то не очень. Теперь зальём свето-серым. Кажется так смотрится получше. Теперь изменим цвет линии. Сделаем её чёрной.
Кажется так смотрится получше. Теперь изменим цвет линии. Сделаем её чёрной.
Сейчас я постараюсь уместить на одном экране и web страницу и пример с кодом, что бы не бегать туда-сюда.
На web странице я пока убрал фоновое изображение, а то оно будет мешать при очень маленькой ширине браузера.
Как видите графики полностью адаптивные и при изменении ширины у нас не возникает ни каких проблем.
Начнём изменения с ширины. Сделаем первый график побольше. Изменим с 600 до 800. Второй график тоже немного увеличим.
Теперь рассмотрим какие бывают типы графиков. Я не буду их называть, а то вдруг назову как-то не так. Просто я меняю, а вы смотрите. Теперь я снова верну график для показа в барах.
На втором графике типы меняются точно так же, но там график имеет гораздо меньше настроек.
Теперь снова поиграем с цветами, изменим цвет заливки баров и их окантовку-бордюр. Кстати можно для каждого бара устанавливать свой цвет.
Сначала сделаем бары чёрными. Просто это самый простой цвет в кодировке RGB.
Теперь бордюр сделаем цвета Циан, или цвета морской волны.
Для продолжения нам понадобится линейный график. Сейчас будем менять форму точек на графике. Этих точек достаточно много, это и звёздочки и кружки, квадраты и крестики, линии и другие фигуры.
Снова установим кружок, так как на нём проще смотреть размер и толщину обводки. Сначала изменим толщину, а теперь размер.
Ну думаю для первого раза хватит графиков. Если будет интерес, то пишите, тут ещё не початый край.
Если вы внимательно присмотритесь, то на графике влажность самые новые данные размещаются слева, а на графике температура справа. Это можно изменить всего одной командой.
И не стесняйтесь, ставьте лайки пишите комментарии, делитесь моими видео. Как будет развиваться канал, зависит только от вас.
Чем больше я увижу вашей активности, тем быстрее будут выходить новые уроки.
А ещё вы можете помочь в развитии канала став его спонсором. Все ваши вклады пойдут на закупки новых модулей. Вам же за это будут предоставлены дополнительные бонусы, и они довольно интересные.
Вы видите ссылки на видео, которые, я думаю будут вам интересны. Перейдя на любое из этих видео вы узнаете что-то новое, а ещё поможете мне. Ведь любой ваш просмотр — это знак YOUTUBE, что это кому-то интересно и что его надо показывать чаще.
Спасибо.
А пока на этом всё.
Этот курс объединяет курсы «Введение в информатику на JavaScript» и «Введение в физические вычисления на Arduino». Этот курс предоставляет предварительную информацию, необходимую для того, чтобы учащиеся применяли концепции программирования к своему физическому устройству Arduino.
Просмотр программы Обзор курса
Чтобы просмотреть всю программу, щелкните здесь или щелкните, чтобы ознакомиться с полным курсом.
| Программирование с Карелом Учащиеся изучают основы программирования, давая собакам Карелу команды в мире сетки.  | |
| Карел Вызовы Учащиеся применяют все базовые концепции из Intro to Karel для решения новых задач. | |
| JavaScript и графика Учащиеся изучают основы JavaScript, включая переменные, пользовательский ввод, математику и основы графики. | |
| Проблемы с графикой Учащиеся учатся программировать в парах, решая более сложные задачи с графикой JavaScript. | |
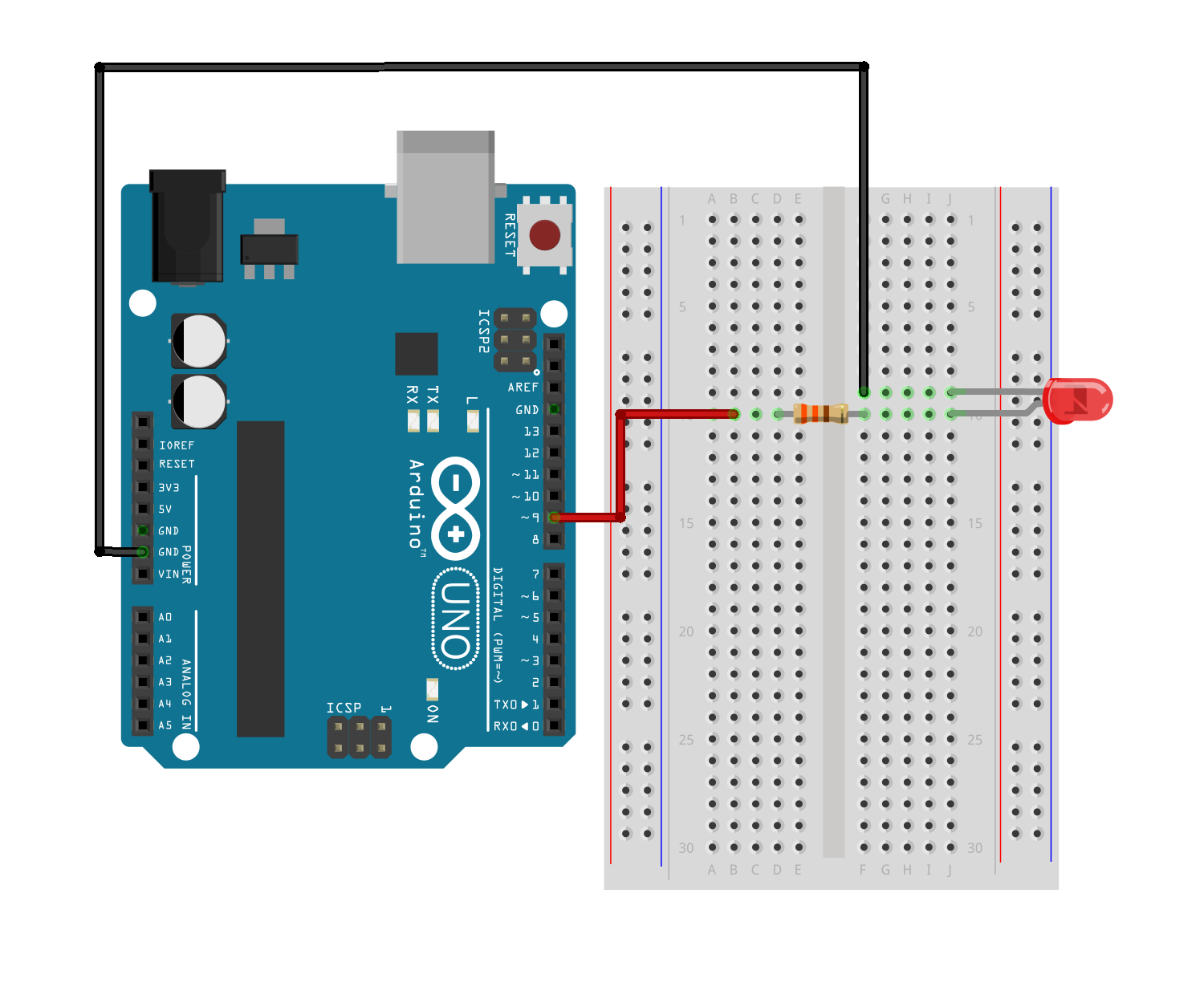
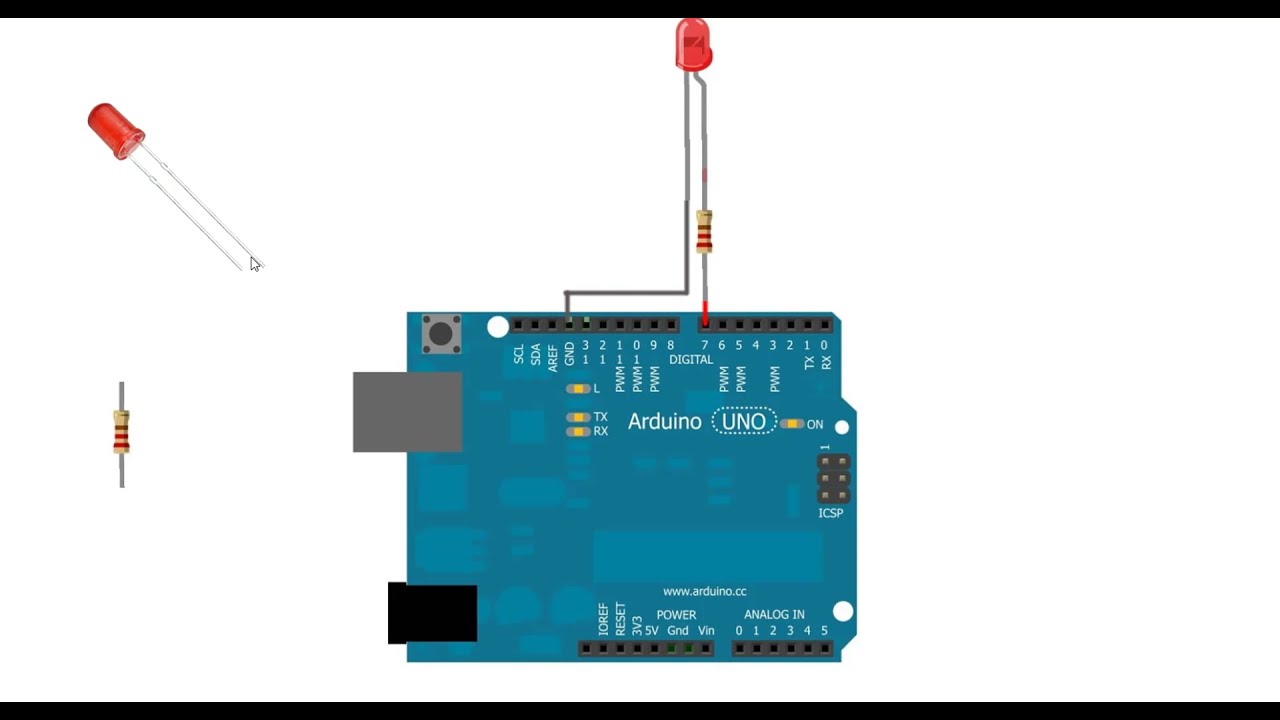
| Введение в Ардуино Учащиеся знакомятся с основами устройства Arduino, например, как включать и изменять яркость светодиодов, и узнают, как можно использовать переменные для написания более универсальных программ.  Студенты строят схемы для управления светодиодами и двигателями с помощью Arduino и изучают, как можно использовать псевдокод для структурирования программ с самого начала. Студенты строят схемы для управления светодиодами и двигателями с помощью Arduino и изучают, как можно использовать псевдокод для структурирования программ с самого начала. | |
| Структуры управления JavaScript Учащиеся узнают, как использовать управляющие структуры, такие как операторы if/else и циклы, для создания продвинутых программ на JavaScript. | |
| Проблемы со структурами управления Учащиеся применяют базовые концепции раздела «Структуры управления» для решения новых задач. | |
| Функции и параметры Учащиеся учатся писать повторно используемый код с функциями и параметрами.  | |
| Функции Проблемы Учащиеся используют знания, полученные в модуле «Функции», для решения задач. | |
| Программное управление с Arduino Учащиеся узнают, как применять управляющие структуры, такие как операторы if/else и циклы, для создания программ, которые будут реагировать на внешний мир. Они создают программы, которые используют датчики для определения температуры, освещенности и расстояния и принимают решения на основе собранной информации. | |
| Анимация и игры Учащиеся узнают, как заставить объекты перемещаться по экрану и позволить пользователям взаимодействовать с помощью мыши! | |
| Проблемы с анимацией Учащиеся применяют все основные концепции раздела «Анимация» для решения новых задач.  | |
| Проект: Прорыв Учащиеся узнают, как создать собственную игру Breakout с нуля с помощью JavaScript. | |
| Продвинутый Ардуино Студенты имеют возможность самостоятельно изучить все возможности Arduino! Они исследуют, исследуют и обучают своих сверстников новым датчикам, следуют указаниям по созданию усовершенствованного устройства и имеют возможность создать свою собственную машину Arduino. | |
| Последний проект Учащиеся применяют все навыки, полученные в ходе курса, для создания итоговой программы вместе с партнером! | |
| Заключительный экзамен Учащиеся доказывают свои знания всех понятий, изученных на курсе, на выпускном экзамене.  |
85
Уроки
82
Видео
143
Упражнения
56
Задачи
18 9
Раздаточные материалы офлайн
Изучите программы, которые ваши ученики будут создавать на протяжении всего курса!
Вот несколько примеров ресурсов и материалов для учителей, которые можно использовать в курсе «Введение в программирование на JavaScript с помощью Arduino»
Введение в программирование на JavaScript с помощью Arduino соответствует следующим стандартам Рамочные стандарты
Создавайте и систематизируйте задания в любом курсе CodeHS, который вы преподаете. Вы даже можете добавлять собственные задания к уже существующим курсам CodeHS.
Вы даже можете добавлять собственные задания к уже существующим курсам CodeHS.
Не нашли то, что искали? Вот несколько ссылок, которые могут быть вам полезны.
Добавить в Мои курсы Зарегистрироваться Посмотреть программу
Вам также может понравиться
Arduino
Arduino — это аппаратная платформа с открытым исходным кодом, предназначенная для поддержки обучения электронике. В основе платы Arduino лежит микроконтроллер (одна микросхема), который используется с очень небольшим количеством вспомогательных схем для начала работы. Датчиками и другими компонентами (светодиодами, сервоприводами и т. д.) можно управлять напрямую через порты ввода-вывода. Этот чип не запускает операционную систему, а вместо этого запускает программу, подобную C++, в бесконечном цикле для управления основными компонентами и проектами.
В основе платы Arduino лежит микроконтроллер (одна микросхема), который используется с очень небольшим количеством вспомогательных схем для начала работы. Датчиками и другими компонентами (светодиодами, сервоприводами и т. д.) можно управлять напрямую через порты ввода-вывода. Этот чип не запускает операционную систему, а вместо этого запускает программу, подобную C++, в бесконечном цикле для управления основными компонентами и проектами.
PodPi производит собственную линейку плат Arduino (как показано ниже). В настоящее время у нас в продаже имеется избыток стандартных плат и экранов Arduino. Ответьте на это сообщение, если интересно.
Отличная платформа для начала обучения
Думайте о плате Arduino как о платформе для изучения электроники с помощью небольших проектов с использованием датчиков, источников света и серводвигателей. Пока вы придерживаетесь требований своих проектов к двум функциям, плата Arduino будет хорошо подходить для этого.
Языки кодирования
Arduino поставляется с графической средой разработки, которая помогает программировать плату. Программное обеспечение (IDE) можно загрузить непосредственно с веб-сайта Arduino.cc . Язык называется Sketch и является производной (упрощенной версией) C++. Пользовательский интерфейс компилирует скетч в байт-код, который загружается на плату Arduino и выполняется в бесконечном цикле.
… но PodPi использует JavaScript?
Многие клиенты спрашивают нас, почему мы решили обучать JavaScript с помощью Arduino, если Sketch является родным языком… Отличный вопрос.
Даже в своей упрощенной форме Sketch очень похож на C++. Хотя это очень мощный язык, детям очень трудно его быстро ассимилировать. На протяжении многих лет мы наблюдали за учащимися (в возрасте от 9 до 14 лет), использующими оба языка, и те, кто использовал JavaScript, были более склонны к изменению кода и экспериментам, тогда как с C они только копировали и вставляли проекты.
Обратите внимание, что в отличие от Setch, JavaScript скомпилирован , а не , и не работает на плате Arduino. Мы используем серверную реализацию JavaScript под названием Node.JS с интерфейсом под названием Johnny-Five. Код выполняется на вашем компьютере и отправляет команды на плату Arduino.
В будущем ваш сын или дочь с большей вероятностью будут кодировать веб-страницы с помощью JavaScript, чем программировать встроенные схемы на C++.
Raspberry Pi
Raspberry Pi — это плата с микропроцессором или SoC (также известная как System on a Chip), включающая множество других микросхем для создания функционального компьютера, предназначенного для взаимодействия программного обеспечения и аппаратного обеспечения высокого уровня. Он работает под управлением операционной системы (Raspbian — это разновидность Linux) с графической средой, такой как Windows или OS X, и поддерживает работу в сетях Wi-Fi. Вы также можете управлять некоторыми аппаратными портами, используя такие языки, как Python, C или JavaScript.
Плата Raspberry Pi Zero продается по цене 5 долларов США всего за . Несмотря на несколько ограниченные возможности, это отличная плата для работы со всеми видами программных и аппаратных проектов.
Отличный первый компьютер
Raspberry Pi может стать отличным первым компьютером для вашего ребенка. Сама плата недорогая, почти без вирусов (вирусы редкость), работает Minecraft и Scratch. По мере развития их навыков вы сможете использовать плату для управления платой Arduino…
Языки кодирования
Как упоминалось выше, Raspberry Pi — это полноценный компьютер с обширным сообществом открытого исходного кода, поддерживающим его и другие разновидности Linux. Вы обнаружите, что большинство современных языков программирования работают на Raspberry Pi, от C, Python до JavaScript, Shell, Perl и многих других. Если разработка программного обеспечения является вашим основным интересом, Raspberry Pi — это ваша платформа.
Почему ваша программа называется PodPi?
Наша первоначальная концепция PodPi была основана на платформе Raspberry Pi с умными небольшими устройствами, похожими на Pod. Smart Pods были разработаны для обучения детей определенной электронной теме или концепции. Эти Smart Pod подключались к консоли Raspberry Pi, и к ним можно было получить доступ в режиме реального времени через интерактивный веб-комикс.
Однако после тестирования этой консоли с помощью Smart Pods мы обнаружили, что большинство учащихся больше развлекаются интерактивными комиксами, а не изучают представленные ключевые концепции. Нашей целью всегда было сосредоточиться на образовательном аспекте программы, и мы промахнулись. После печати комикса и использования платы Arduino наши ученики начали быстро экспериментировать и выходить за рамки уроков. Мы достигли нашей цели обучения основам электроники и кодирования. Отсюда и осталось название PodPi. Мы можем разработать учебную программу на основе Raspberry Pi в будущем, если будет достаточный интерес.