
28 сентября 2018
Очень часто у людей, напрямую не связанных с полиграфией, возникают вопросы: «Что такое CMYK?», и «Почему нельзя использовать ничего, кроме CMYK?». В этой статье постараемся разобраться, что такое цветовые пространства CMYK, RGB и HSB и почему один и тот же фирменный цвет в макете на экране компьютера и на бумаге выглядит по-разному.
Наша продукция:
Печать каталогов
Печать газет
Загадочные RGB и CMYK относятся к базовым знаниям графического дизайна. Мы поговорим о различиях цветопередачи для того, чтобы стало понятно, почему один и тот же цвет в макете на экране компьютера и на бумаге будет выглядеть по-разному. Возможно, вы уже сталкивались с чем-то подобным при заказе полиграфии.
Цветовая модель — это способ описания цвета с помощью количественных характеристик. Под цветовой моделью обычно подразумевают термин, который обозначает абстрактную модель описания представления цветов в виде трех- или четырехзначных чисел, называемых цветовыми компонентами (иногда — цветовыми координатами). Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.
Начнём с цифр. 16,7 миллионов оттенков отображает современный монитор компьютера или хорошее печатающее устройство. Такая большая палитра получается смешением всего трёх цветов в разных пропорциях — красного, синего и зелёного. В графических редакторах каждый из них представлен 256 оттенками (256х256х256=16,7 миллионов).
RGB — цветовая модель, названная так по трём заглавным буквам названий цветов, лежащих в ее основе: Red, Green, Blue, или красный, зелёный, синий. Эти же цвета образуют и все промежуточные. Научное название — аддитивная модель (от англ.слова add — «добавлять»). Служит для вывода изображения на экраны мониторов и другие электронные устройства. Обладает большим цветовым охватом.
Цветовая модель RGB предполагает, что вся палитра складывается из светящихся точек. Это значит, что на бумаге невозможно изобразить цвет в цветовой модели RGB, так как бумага поглощает цвет, а не светится. Исходный цвет можно получить, если прибавить к несветящейся — или изначально чёрной —поверхности проценты от каждого из ключевых цветов.
RGB-цвет получается в результате смешения красного, синего и зелёного в разных пропорциях: каждый оттенок можно описать тремя числами, обозначающими яркость трёх основных цветов.

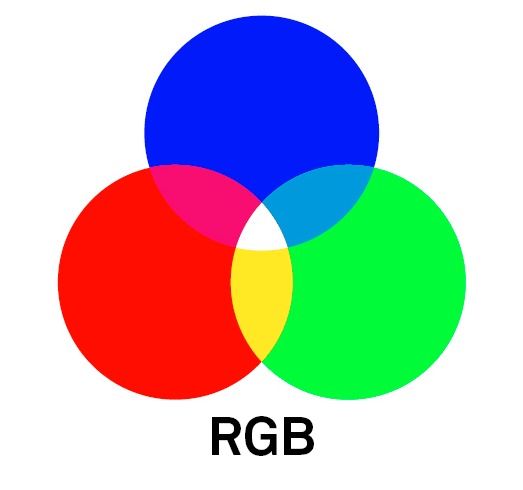
Цветовая модель RGB
Представьте, что мы направили лучи красного, зелёного и синего цветов в одну точку на белой стене. В центре получится белое пятно, интенсивность цветов в этой точке достигает 100 %. В местах, где лучи соприкасаются, вы увидите новые оттенки:
Эти три цвета лежат в основе цветовой модели CMYK — субстрактивная модель (от англ. слова subtraсt — «вычитать»), которая основана на вычитании из белого первичных цветов: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Модель CMY(K) используется в полиграфии для стандартной триадной печати и в сравнении с RGB-моделью обладает меньшим цветовым охватом. Бумага и другие печатные материалы — это поверхности, которые отражают свет. Согласитесь, гораздо удобнее считать, какое количество света отразилось от той или иной поверхности, чем считать, сколько поглотилось.
Если вычесть из белого три первичных цвета — RGB, получаются три дополнительных цвета CMY.

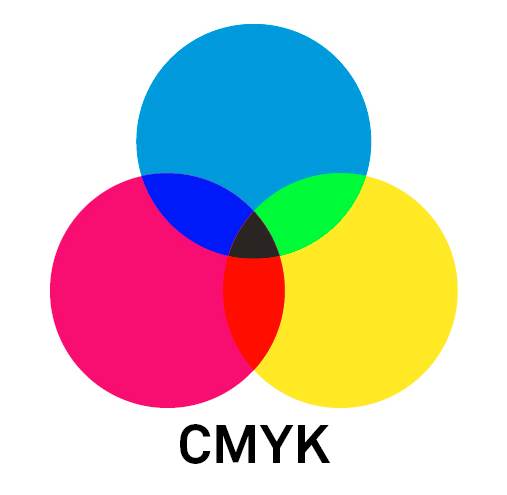
Цветовая модель CMYK
В модель CMYK добавлен дополнительный черный цвет, и на это есть веские причины. В теории при смешении трёх основных цветов должен получиться чёрный цвет. В реальности же в красках есть примеси, и вместо чистого черного получается неопределенный грязно-коричневый. Тем более при печати смешение сразу трёх цветов ради получения черного очень сильно увлажняет бумагу, возрастает риск ее переувлажнения при не всегда идеальных внешних условиях и в силу особенностей самих красителей. Именно поэтому в модель введён чёрный цвет для получения тёмных оттенков и непосредственно самого чёрного. Буква К в названии модели CMYK взята у слова Black, и она обозначает ключевой цвет — Key Color.
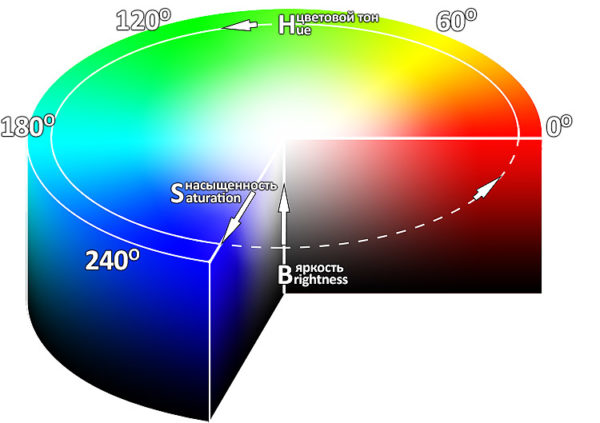
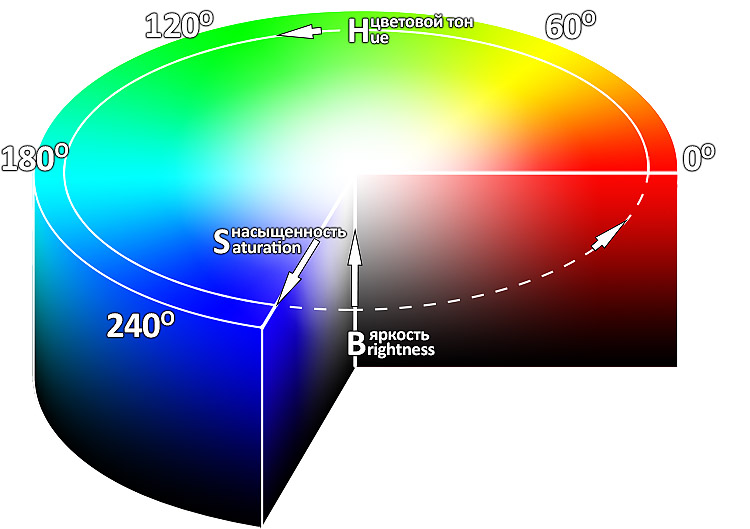
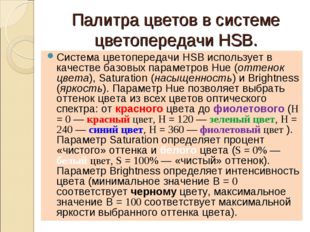
Перед тем, как подвести итог, подчеркнём: модели RGB и CMYK не так хорошо соответствуют понятию собственно цвета, как цветовая модель HSB. Это аббревиатура с английских слов: Hue, Saturation, Brightness — тон, насыщенность, яркость. HSB основана на модели RGB, но у неё другая система координат: каждый цвет в этой модели получается путем добавления к основному спектру черной или белой краски. При этом тон — это собственно цвет и есть, насыщенность — процент добавленной к цвету белой краски, а яркость — процент добавленной чёрной краски.
Описание цветов в этой модели не соответствует цветам, воспринимаемых человеческим глазом. Эта модель используется в графических редакторах при настройке палитры цвета. Художники используют её для тщательного подбора оттенков.

Цветовая модель HSB
Итак, подведем краткий итог:
Разница между CMYK и RGB заключается в том, что RGB-цвет по сути лишь излучаемый цвет (или свет), а CMYK-цвет — цвет отражаемый (краска). Первый образуется за счёт интенсивности свечения, а второй получается как результат наложения красок в полиграфии. Соответственно, любые изображения в электронном виде — рисунки на мониторе компьютера, фотографии на экране телефона — основываются на RGB-модели. Модель CMYK применяется для полноцветной печати. А чтобы цвета не потерялись, изображение перед печатью выводят из аддитивной модели в субстрактивную. Говоря на языке дизайнеров и специалистов подготовки макетов, модель CMYK — рабочий инструмент офсетной типографии, который выводит цвета на бумагу.

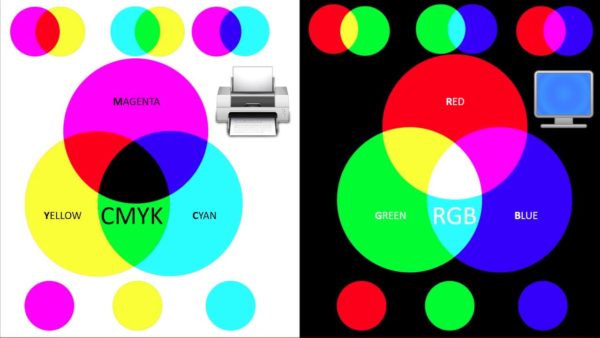
Отличие систем цветопередачи RGB и CMYK
Обычно при печати используют четыре краски: голубую, пурпурную, желтую и черную, что и составляет палитру CMYK. Макеты для печати обязательно должны быть подготовлены в цветовой модели CMYK, так как в процессе вывода форм растровый процессор однозначно трактует любой цвет как составляющую CMYK. Важно помнить, что цветовой охват CMYK меньше, чем RGB, поэтому все изображения, при подготовке макета на печать, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK.
Прежде, чем сделать заказ полиграфии, важно помнить, что на цвет при печати влияет ещё много факторов — качество и поверхность бумаги, возможности печатанной машины, внешние условия. В идеале лучше сделать цветопробу и увидеть на бумаге цвет будущего тиража. Цветопроба не отнимет много времени, но поможет избежать возможных ошибок при печати. Это просто: набор нужных сочетаний триадных красок печатают на цветопробной бумаге на полностью откалиброванном под печатные машины принтере, а затем данные сравниваются с эталонными значениями. Подробнее о цветопробе можно прочитать в другой статье нашего блога: Цветопроба — инструмент предсказуемой печати. Загрузка…
Загрузка…Можете назвать меня дураком, но я не смог найти в интернете ничего толкового про цветовую модель HSB. Google выдаёт два с половиной миллиона результатов по запросу, но много ли там материала от тех, кто этой моделью реально пользовался? Я что, всё сам должен делать?
Ну а с другой стороны, будет чем заняться, пока допиваю пивас.
В этой статье мы разберёмся, что такое H, S и B, а затем я расскажу, почему эта цветовая модель лучше всего подходит для широкого пользования, а также какие есть нюансы при регулярном использовании этой модели в цифровом дизайне.
Если вы уже в курсе, что означают буквы H, S и B, можете сразу переходить к пункту «HSB на практике» ниже по странице.
Весь ваш компьютер — это набор нулей и единиц, то есть, для него цвет — не более чем биты. Если вам кажется, что цвет появляется по взмаху волшебной палочки, — вжух и вот он! — то боюсь вас разочаровать: каждый компьютер на этой бренной земле создаёт абсолютно любой цвет, используя лишь 3 координаты.
Теперь о том, чем так сильно отличаются эти 3 координаты.
Если вы когда-нибудь кодили в HTML и CSS, то, возможно, сталкивались с моделью RGB, где любой цвет создаётся на основе 3 координат: (1) насколько цвет красный ( R ), (2) насколько цвет зелёный ( G ) и насколько цвет синий ( B ). Сначала может показаться, что тот, кто это придумывал, явно находился под кайфом, но на самом деле, схема-то вполне прямолинейная и цельная — настолько, что по умолчанию является тем языком, на котором компьютер говорит о цвете.
Вот только если у компьютера всё просто, то это не значит, что у человека тоже. И тут в игру вступает HSB.
HSB (от англ. hue-saturation-brightness) — это тон, насыщенность и яркость; более ориентированная на человека модель для описания цвета. Чем же она так хороша? А вот чем: в ней используются те характеристики, которые сами собой приходят нам в голову, когда мы описываем цвет, например… Так, а знаете что? Я лучше покажу.
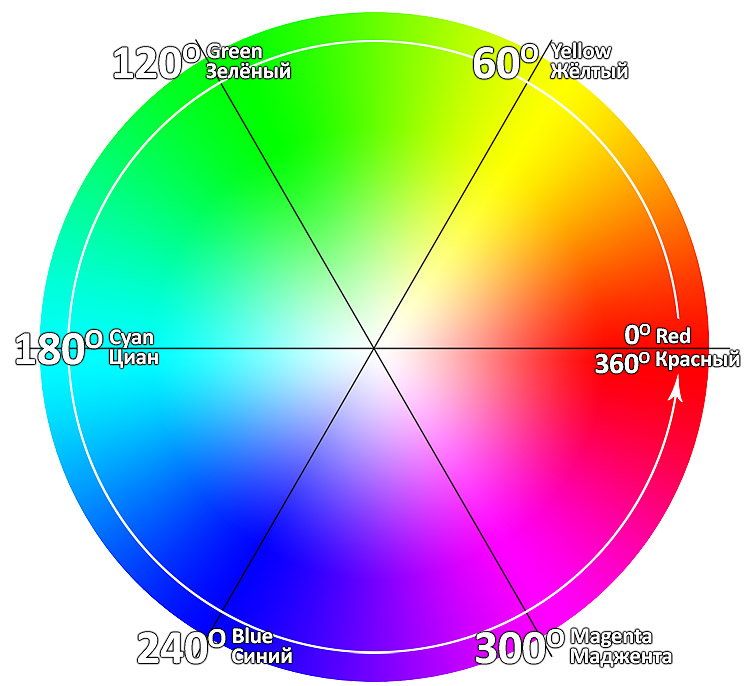
Тон — это любая цифра от 0 до 360. Тон измеряется в градусах, как и окружность (потому что — осторожно, спойлер! — вокружности тоже 360°). Помните цветовой круг? Тон — это любое место на нём.
Цветовой круг или тоновый круг
Пока не будем говорить о том, насколько тёмный, светлый, насыщенный или бледный у нас цвет. До этого ещё доберёмся. Пока просто запомните: чтобы найти нужный тон, нужно прикинуть, к какому цвету на цветовом круге он ближе всего.
«А что же делать с чёрным? Белым? Серым?» Не мчите вперёд паровоза, ребята. Я же говорил, попозже мы и это узнаем.
Если вы хотите развить в себе интуитивное понимание HSB, вам нужно держать в уме несколько опорных точек. Для меня это красный, зелёный и синий, так как на цветовом круге они равноудалены:
И поэтому выбирая, какой подмешать цвет, я могу быстро вбить число и достаточно близко попасть в нужный тон, просто представив расположение этих трёх точек.
Насыщенность — это любая цифра между 0 и 100. Поэтому, вне зависимости от того, какой тон вы выбрали, 100%-ная насыщенность будет пределом его красочности, а насыщенность в 0% даст его серый вариант (т.е. если цвет светлый, то он станет светло-серым, а если тёмный — то тёмно-серым).
Хотите взглянуть?
С насыщенностью всё довольно просто. Иногда я думаю, что это просто цвет, в определенном количестве добавленный в серый. Таким образом, 0% — это тускло-серый, а 100% — это самый красочный цвет, который способен отобразить ваш монитор.
Яркость — это цифра от 0 до 100. Как и насыщенность, её иногда указывают в процентах. Довольно очевидно, что это значит, но не тут-то было.
Запутались? Давайте немного переосмыслим. Представьте себе, что яркость — это лампочка накаливания. 0% значит, что лампочка не горит (и в нашей комнате темно, хоть глаз коли). 100% значит, что лампочка горит на полную мощность. Возможно, 100%-ная насыщенность — это яркий цвет или, если свет и до этого был белым, то при 100%-ной насыщенности он абсолютно белый.
Итак, если быть кратким: мы можем описать любой цвет с помощью трёх координат:
Всё понятно? Отлично.
Цветовая схема является показателем оттенков, выраженных в числах. Это необходимо для того, чтобы печатная продукция соответствовала заданным стандартам колера, чтобы изображение на мониторе и печатном оттиске было максимально схожим. Кроме того, зная четкие цифры цветовой схемы, можно создавать продукцию по строгим корпоративным стандартам. Такой подход используется в брендовой и печатной рекламе крупных компаний. Попробуем разобрать основные схемы, используемые в производстве.

Этот алгоритм оттенков выстраивается на 3 основных цветах:
Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки. Работающие с графическим редактором, хорошо знают, что при переводе из RGB в цветовую модель CMYK изображение тускнеет.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.

Состоит из 4 основных цветов, расшифровка CMYK:
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.

Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
В основе многих инструментов Photoshop работающих с цветом лежи модель HSB без ясного представления о её устройстве трудно настроить качественный рабочий процесс по обработки изображений. Внесению ясности в этот вопрос посвящена эта статья.
Я уже обращался к теме устройства цветовой модели HSB, когда говорил о коррекции цвета с помощью «Цветового баланса». Между тем появилась необходимость остановиться на этой теме более подробно в связи с намечающимся выходом серии статьей посвященных коррекции цвета с первой из которых можете познакомиться здесь. Ибо большинство работающих с цветом «инструментов» имеют в своей основе именно эту цветовую модель.
И так, приступим: HSB аббревиатура английских слов Hue, Saturation, Brightness в переводе на русский Тон, Насыщенность и Яркость — три координаты этой цветовой модели. Определимся с этими понятиями дабы избежать разночтений в дальнейшем:
Тон – собственно цвет, его выбор в данной цветовой модели осуществляется поворотом по цветовому кругу на определённый градус.

Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов желтый цвет, 120 зелёный, 180 циан, 240 синий, 300 пурпурный (маджента) и возвращаемся в исходную точку — 360о красный цвет.
Насыщенность – интенсивность выбранного (хроматического) цвета, то есть отличие от равного ему по яркости (ахроматического) серого цвета. В HSB определяется расстоянием в процентах от цента круга 0% нейтрально серый цвет до 100% край круга – наиболее насыщенный «чистый цвет».
Яркость – параметр определяющий количество света, отраженного от объекта, окрашенного в определённый цвет. Измеряется в процентном отношении. 0% минимальное отражение, любой цвет с минимальной яркостью становится чёрным. 100% максимальное отражение — белый цвет.
Оперируя этими определениями легко графически представить цветовую модель HSB в виде цилиндра в качестве высоты которого выступает яркость (B), радиус — насыщенность (S) и длина окружности тон (H).

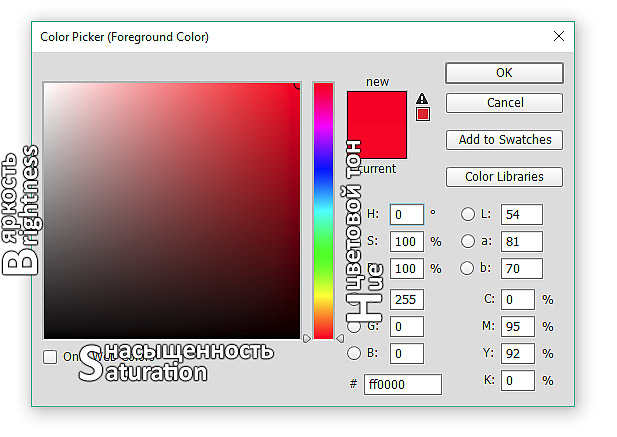
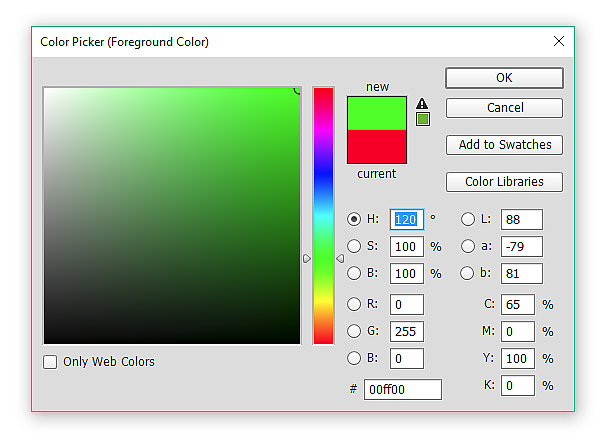
Вооружившись этими понятиями обратимся к палитре выбора цвета в Photoshop, наиболее наглядно иллюстрирующую принцип выбора цвета. Вызвать которую можно двойным киком по полю цвета в палитре инструментов.

Клацнув верхний квадрат получаем возможность вызова палитры для изменения цвета переднего плана, нижний соответственно позволит изменить цвет фона.
Подробно познакомиться с устройством этой палитры вы можете, используя «волшебную» кнопку F1 во время работы с программой.
Первое на что обращаешь внимание открытии Color Picker — большое квадратное поле, которое представляет собой ничто иное как срез уже знакомого цилиндра от центра до края.

Передвигая мишень выбора внутри этого поля по вертикали, мы регулируем яркостную составляющую. Двигая её по горизонтали — изменяем значение насыщенности. При этом сам цвет никак не меняется, — за этот параметр отвечает радужная полоса с права.
Она представляет собой разрезанный и выпрямленный по красному цвету, который является началом отсчета (0о), цветовой круг. Ползунки, находящиеся с двух сторон полосы, позволяют менять угол поворота по цветовому кругу, несмотря на то что передвигаются они вверх-вниз, тем самым указывая нужный цвет.
Можно «прогуляться» по цветовому кругу, установив максимальные значения для большей наглядности, насыщенности и яркости S, B -100% менять только значения для угла поворота (Н) выбранный «чистый», цвет будет показан в верхней части окошка просмотра.

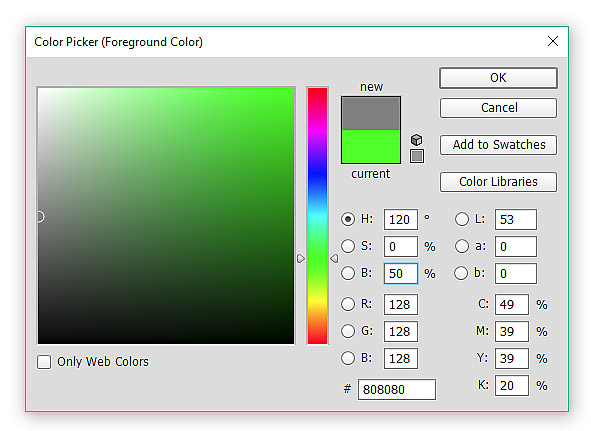
Чтобы получить нейтрально серый 50% цвет нужно значение насыщенности снизить до 0% яркость установить в 50%. значения тона при этом не играют никакой роли

Поработайте с этой палитрой изменяйте параметры HSB посмотрите, что происходит с цветом. Переключитесь на параметр насыщенности S установив чек бокс на него, посмотрите как изменится окно выбора и полоса тона, мало того изменятся и их назначения, проделайте ту же операцию с яркостью.
Ориентируйтесь на изменения параметров в полях HSB при перемещении мишени и ползунков, это поможет понять, что происходит с цветом. Через небольшое время, проведённое за этими экспериментами вы сможете уяснить для себя как взаимодействуют параметры Hue, Saturation, Brightness и какой вклад делает каждый из них в формировании цвета.
Эти знания помогут вам в работе с цветом в фотошопе так как движки и ползунки отвечающие за изменения тона насыщенности и яркости встречаются во многих инструментах программы. Столкнувшись с ними во время работы, вы будете представлять каких изменений стоит ожидать на картинке корректируя тот или иной параметр. На этом я заканчиваю надеюсь статься была полезна для вас.
2.2.3. Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Лабораторная работа № 5 «Учимся кодировать и декодировать графическую информацию»
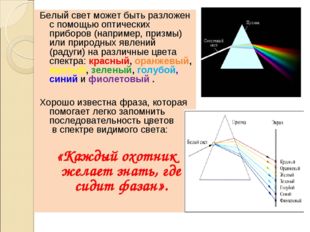
Белый свет может быть разложен с помощью оптических приборов, например призмы, или капель воды в атмосфере (радуга) на различные цвета спектра: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый (рис. 2.4).
Рис. 2.4. Разложение белого света в спектр
Хорошо известна фраза, которая помогает легко запомнить последовательность цветов в спектре видимого света: «Каждый охотник желает знать, где сидит фазан».
Человек воспринимает свет с помощью цветовых рецепторов, так называемых колбочек, находящихся на сетчатке глаза. Наибольшая чувствительность колбочек приходится на красный, зеленый и синий цвета, которые являются базовыми для человеческого восприятия. Сумма красного, зеленого и синего цветов воспринимается человеком как белый цвет, их отсутствие — как черный, а различные их сочетания — как многочисленные оттенки цветов.
 Палитра цветов в системе цветопередачи RGB. С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов: красного, зеленого и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red, — красный, Green — зеленый, Blue — синий).
Палитра цветов в системе цветопередачи RGB. С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов: красного, зеленого и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red, — красный, Green — зеленый, Blue — синий).
Цвета в палитре RGB формируются путем сложения базовых цветов, каждый из которых может иметь различную интенсивность.
Цвет палитры Color можно определить с помощью формулы (2.1).
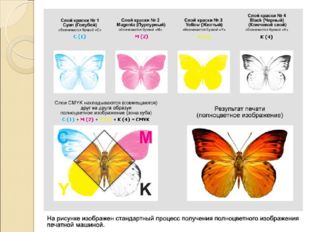
При минимальных интенсивностях всех базовых цветов получается черный цвет, при максимальных интенсивностях — белый цвет. При максимальной интенсивности одного цвета и минимальной двух других — красный, зеленый и синий цвета. Наложение зеленого и синего цветов образует голубой цвет (Cyan), наложение красного и зеленого цветов — желтый цвет (Yellow), наложение красного и синего цветов — пурпурный цвет (Magenta) (табл. 2.4).
Таблица 2.4. Формирование цветов в системе цветопередачи RGB
 В системе цветопередачи RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов.
В системе цветопередачи RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов.
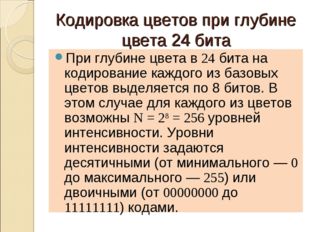
При глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов. В этом случае для каждого из цветов возможны N = 28 = 256 уровней интенсивности. Уровни интенсивности задаются десятичными (от минимального — 0 до максимального — 255) или двоичными (от 00000000 до 11111111) кодами (табл. 2.5).
 Палитра цветов в системе цветопередачи CMYK. При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются Cyan — голубая, Magenta — пурпурная и Yellow — желтая.
Палитра цветов в системе цветопередачи CMYK. При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются Cyan — голубая, Magenta — пурпурная и Yellow — желтая.
Цвета в палитре CMY формируются путем наложения красок базовых цветов. Цвет палитры Color можно определить с помощью формулы (2.2), в которой интенсивность каждой краски задается в процентах:
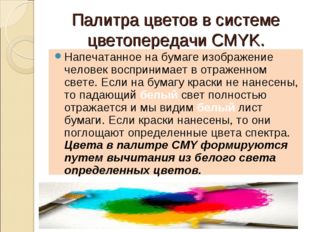
Напечатанное на бумаге изображение человек воспринимает в отраженном свете. Если на бумагу краски не нанесены, то падающий белый свет полностью отражается и мы видим белый лист бумаги. Если краски нанесены, то они поглощают определенные цвета спектра. Цвета в палитре CMY формируются путем вычитания из белого света определенных цветов.
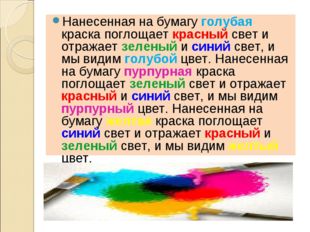
Нанесенная на бумагу голубая краска поглощает красный свет и отражает зеленый и синий свет, и мы видим голубой цвет. Нанесенная на бумагу пурпурная краска поглощает зеленый свет и отражает красный и синий свет, и мы видим пурпурный цвет. Нанесенная на бумагу желтая краска поглощает синий свет и отражает красный и зеленый свет, и мы видим желтый цвет.
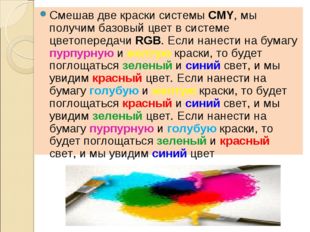
Смешав две краски системы CMY, мы получим базовый цвет в системе цветопередачи RGB. Если нанести на бумагу пурпурную и желтую краски, то будет поглощаться зеленый и синий свет, и мы увидим красный цвет. Если нанести на бумагу голубую и желтую краски, то будет поглощаться красный и синий свет, и мы увидим зеленый цвет. Если нанести на бумагу пурпурную и голубую краски, то будет поглощаться зеленый и красный свет, и мы увидим синий цвет (табл. 2.6).
Смешение трех красок — голубой, желтой и пурпурной — должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет. Так как буква «В» уже используется для обозначения синего цвета, для обозначения черного цвета принята последняя буква в английском названии черного цвета Black, т. е. «К». Расширенная палитра получила название CMYK (см. табл. 2.6).
 В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
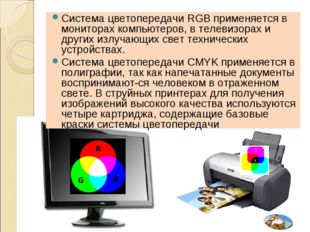
Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах. Система цветопередачи CMYK применяется в полиграфии, так как напечатанные документы воспринимаются человеком в отраженном свете. В струйных принтерах для получения изображений высокого качества используются четыре картриджа, содержащие базовые краски системы цветопередачи CMYK (рис. 2.5).
Рис. 2.5. Использование систем цветопередачи RGB и CMYK в технике
 Палитра цветов в системе цветопередачи HSB. Система цветопередачи HSB использует в качестве базовых параметров Hue (оттенок цвета), Saturation (насыщенность) и Brightness (яркость).
Палитра цветов в системе цветопередачи HSB. Система цветопередачи HSB использует в качестве базовых параметров Hue (оттенок цвета), Saturation (насыщенность) и Brightness (яркость).
 Параметр Hue позволяет выбрать оттенок цвета из всех цветов оптического спектра: от красного до фиолетового цвета (Н = 0 — красный цвет, Н = 120 — зеленый цвет, Н = 240 — синий цвет, Н = 360 — фиолетовый цвет).
Параметр Hue позволяет выбрать оттенок цвета из всех цветов оптического спектра: от красного до фиолетового цвета (Н = 0 — красный цвет, Н = 120 — зеленый цвет, Н = 240 — синий цвет, Н = 360 — фиолетовый цвет).
 Параметр Saturation определяет процент «чистого» оттенка и белого цвета (S = 0% — белый цвет, S = 100% — «чистый» оттенок).
Параметр Saturation определяет процент «чистого» оттенка и белого цвета (S = 0% — белый цвет, S = 100% — «чистый» оттенок).
 Параметр Brightness определяет интенсивность цвета (минимальное значение В = 0 соответствует черному цвету, максимальное значение В = 100 соответствует максимальной яркости выбранного оттенка цвета).
Параметр Brightness определяет интенсивность цвета (минимальное значение В = 0 соответствует черному цвету, максимальное значение В = 100 соответствует максимальной яркости выбранного оттенка цвета).
 В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
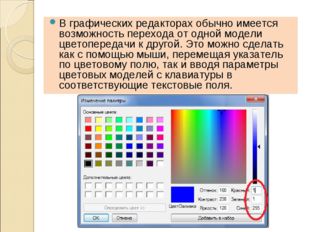
В графических редакторах обычно имеется возможность перехода от одной модели цветопередачи к другой. Это можно сделать как с помощью мыши, перемещая указатель по цветовому полю, так и вводя параметры цветовых моделей с клавиатуры в соответствующие текстовые поля.
1. В каких природных явлениях и физических экспериментах можно наблюдать разложение белого света в спектр? Подготовьте доклад.
2. Как формируется палитра цветов в системе цветопередачи RGB? В системе цветопередачи CMYK? В системе цветопередачи HSB?
2.8. Задание с кратким ответом. Определите цвета, если заданы интенсивности базовых цветов в системе цветопередачи RGB. Заполните таблицу.
2.9. Задание с кратким ответом. Определите цвета, если на бумагу нанесены краски в системе цветопередачи CMYK. Заполните таблицу.
Cкачать материалы урока

Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:Палитры цветов в системах цветопередачи RGB, CMYK и HSB
2 слайд Описание слайда:
Описание слайда:Белый свет может быть разложен с помощью оптических приборов (например, призмы) или природных явлений (радуги) на различные цвета спектра: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый . Хорошо известна фраза, которая помогает легко запомнить последовательность цветов в спектре видимого света: «Каждый охотник желает знать, где сидит фазан».
3 слайд Описание слайда:
Описание слайда:Человек воспринимает свет с помощью цветовых рецепторов, так называемых колбочек, находящихся на сетчатке глаза. Наибольшая чувствительность колбочек приходится на красный, зеленый и синий цвета, которые являются базовыми для человеческого восприятия. Сумма красного, зеленого и синего цветов воспринимается человеком как белый цвет, их отсутствие — как черный, а различные их сочетания — как многочисленные оттенки цветов. У радуги 7 цветов. Глаз различает 3 цвета. По 100 градаций на цвет.
4 слайд Описание слайда:
Описание слайда:Палитра цветов в системе цветопередачи RGB. С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов: красного, зеленого и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red — красный, Green — зеленый, Blue — синий). Цвета в палитре RGB формируются путем сложения базовых цветов, каждый из которых может иметь различную интенсивность. Цвет палитры Color можно определить с помощью формулы Color = R + G + В, где 0<= R <= Rmax, 0 <=G <= Gmax, 0 <= В <= Bmax.
5 слайд Описание слайда:
Описание слайда:Формирование цветов в системе цветопередачи RGB При минимальных интенсивностях всех базовых цветов получается черный цвет, при максимальных интенсивности – белый цвет. При максимальной интенсивности одного цвета и минимальной двух других – красный, зеленый и синий цвета. Наложение зеленого и синего цветов образует голубой цвет (Cyan), наложение красного и зеленого цветов — желтый цвет (Yellow), наложение красного и синего цветов — пурпурный цвет (Magenta).
6 слайд Описание слайда:
Описание слайда:Формирование цветов в системе цветопередачи RGB В системе цветопередачи RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов. Цвет Формирование цвета Черный Black = 0 + 0 + 0 Белый White = Rmax + Gmax + В max Красный Red = Rmax + 0 + 0 Зеленый Green = 0 + Gmax + 0 Синий Blue = 0 + 0 + Bmax Голубой Cyan = 0 + Gmax + Bmax Пурпурный Magenta = Rmax + 0 + Bmax Желтый Yellow = Rmax + Gmax + 0
7 слайд Описание слайда:
Описание слайда:Кодировка цветов при глубине цвета 24 бита При глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов. В этом случае для каждого из цветов возможны N = 28 = 256 уровней интенсивности. Уровни интенсивности задаются десятичными (от минимального — 0 до максимального — 255) или двоичными (от 00000000 до 11111111) кодами.
8 слайд Описание слайда:
Описание слайда:Кодировка цветов при глубине цвета 24 бита Цвет Двоичный и десятичный коды интенсивности базовых цветов Красный Зеленый Синий Черный 00000000 0 00000000 0 00000000 0 Красный 11111111 255 00000000 0 00000000 0 Зеленый 00000000 0 11111111 255 00000000 0 Синий 00000000 0 00000000 0 11111111 255 255 Голубой 00000000 0 11111111 255 11111111 Пурпурный 11111111 255 00000000 0 11111111 255 Желтый 11111111 255 11111111 255 00000000 0 Белый 11111111 255 11111111 255 11111111 255
9 слайд Описание слайда:
Описание слайда:Десятичные коды интенсивности базовых цветов.
10 слайд Описание слайда:
Описание слайда:Палитра цветов в системе цветопередачи CMYK. При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются Cyan — голубая, Magenta — пурпурная и Yellow — желтая. Цвета в палитре CMY формируются путем наложения красок базовых цветов. Цвет палитры Color можно определить с помощью формулы , в которой интенсивность каждой краски задается в процентах: Color = С+М + Y, где 0% <= С <= 100%, 0% <= М <= 100%, 0% <= Y<= 100%.
11 слайд Описание слайда:
Описание слайда:Палитра цветов в системе цветопередачи CMYK. Напечатанное на бумаге изображение человек воспринимает в отраженном свете. Если на бумагу краски не нанесены, то падающий белый свет полностью отражается и мы видим белый лист бумаги. Если краски нанесены, то они поглощают определенные цвета спектра. Цвета в палитре CMY формируются путем вычитания из белого света определенных цветов.
12 слайд Описание слайда:
Описание слайда:Нанесенная на бумагу голубая краска поглощает красный свет и отражает зеленый и синий свет, и мы видим голубой цвет. Нанесенная на бумагу пурпурная краска поглощает зеленый свет и отражает красный и синий свет, и мы видим пурпурный цвет. Нанесенная на бумагу желтая краска поглощает синий свет и отражает красный и зеленый свет, и мы видим желтый цвет.
13 слайд Описание слайда:
Описание слайда:Смешав две краски системы CMY, мы получим базовый цвет в системе цветопередачи RGB. Если нанести на бумагу пурпурную и желтую краски, то будет поглощаться зеленый и синий свет, и мы увидим красный цвет. Если нанести на бумагу голубую и желтую краски, то будет поглощаться красный и синий свет, и мы увидим зеленый цвет. Если нанести на бумагу пурпурную и голубую краски, то будет поглощаться зеленый и красный свет, и мы увидим синий цвет
14 слайд Описание слайда:
Описание слайда:Смешение трех красок — голубой, желтой и пурпурной — должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет. Так как буква В уже используется для обозначения синего цвета, для обозначения черного цвета принята последняя буква в английском названии черного цвета Black, т. е. К. Расширенная палитра получила название CMYK
15 слайд Описание слайда:
Описание слайда:Формирование цветов в системе цветопередачи CMYK В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок. Цвет Формирование цвета Черный Black = К = С + М + Y= W-G- В- R Белый White =W = (C = 0, М = 0, У = 0) Красный Red =R=Y+M=W-B-G Зеленый Green = G = Y+C = W-B-R Синий Blue = Б = /И + С= W-G-R Голубой Cyan = C=W-R=G + В Пурпурный Magenta = M =W-G = R + В Желтый Yellow = Y = W — В = R +G
16 слайд Описание слайда:
Описание слайда:Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах. Система цветопередачи CMYK применяется в полиграфии, так как напечатанные документы воспринимаются человеком в отраженном свете. В струйных принтерах для получения изображений высокого качества используются четыре картриджа, содержащие базовые краски системы цветопередачи
17 слайд Описание слайда: 18 слайд
Описание слайда: 18 слайд  Описание слайда:
Описание слайда:Палитра цветов в системе цветопередачи HSB. Система цветопередачи HSB использует в качестве базовых параметров Hue (оттенок цвета), Saturation (насыщенность) и Brightness (яркость). Параметр Hue позволяет выбрать оттенок цвета из всех цветов оптического спектра: от красного цвета до фиолетового (Н = 0 — красный цвет, Н = 120 — зеленый цвет, Н = 240 — синий цвет, Н = 360 — фиолетовый цвет ). Параметр Saturation определяет процент «чистого» оттенка и белого цвета (S = 0% — белый цвет, S = 100% — «чистый» оттенок). Параметр Brightness определяет интенсивность цвета (минимальное значение В = 0 соответствует черному цвету, максимальное значение В = 100 соответствует максимальной яркости выбранного оттенка цвета).
19 слайд Описание слайда:
Описание слайда:В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
20 слайд Описание слайда:
Описание слайда:В графических редакторах обычно имеется возможность перехода от одной модели цветопередачи к другой. Это можно сделать как с помощью мыши, перемещая указатель по цветовому полю, так и вводя параметры цветовых моделей с клавиатуры в соответствующие текстовые поля.

Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Проверен экспертом
Общая информация
Номер материала: ДБ-1013541
Похожие материалы
Вам будут интересны эти курсы:
Что такое цветовая модель?
Наверное, всем, кто занимается рекламой, приходилось слышать такие словосочетния, как «цветовая модель», «файл для печати должен быть в CMYK, а для размещения на сайте — в RGB». Кто-то, может быть, даже знает о существовании таких цветовых моделей, как GreyScale, LAB, HSB и HLS. В предыдущей статье мы уже рассказывали об отличиях CMYK и RGB (читать статью).
Еще с античных времен ученые предлагали различные цветовые модели, но в настоящее время за основу взята цветовая модель Исаака Ньютона. Он разделил свет через призму на семь основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Но более подробно обо всем этом мы расскажем в статье о колористике.
Цветовая модель RGB
На принципе такого деления света основан цветной телевизор или монитор Вашего компьютера. Если говорить очень грубо, то монитор, в который Вы сейчас смотрите состоит из огромного количества точек (их количество по вертикали и горизонтали определяет разрешение монитора) и в каждую эту точку светят по три «лампочки»: красная, зеленая и синяя. Каждая «лампочка» может светить с разной яркостью, а может не светить вовсе. Если светит только синяя «лампочка» — мы видим синюю точку. Если только красная — мы видим красную точку. Аналогично и с зеленой. Если все лампочки светят с полной яркостью в одну точку, то эта точка получается белой, так как все градации этого белого опять собираются вместе. Если ни одна лампочка не светит, то точка кажется нам черной. Так как черный цвет — это отсутствие света. Сочетая цвета этих «лампочек», светящихся с различной яркостью можно получать различные цвета и оттенки.
Яркость каждой такой лампочки определяется интенсивностью (делением) от 0 (выключенная «лампочка») до 255 («лампочка», светящая с полной «силой»). Такое деление цветов называется цветовой моделью RGB от первых букв слов «RED» «GREEN» «BLUE» (красный, зеленый, синий).
Таким образом белый цвет нашей точки в цветовой модели RGB можно записать в следующем виде:
R (от слова «red», красный) — 255
G (от слова «green», зеленый) — 255
B (от слова «blue», синий) — 255
«Насыщенный» красный будет выглядеть так:
R — 255
G — 0
B — 0
Чёрный:
R — 0
G — 0
B — 0
Желтый цвет будет иметь следующий вид:
R — 255
G — 255
B — 0
Так же, для записи цвета в rgb, используют шестнадцатеричную систему. Показали интенсивности записывают по порядку #RGB:
Белый — #ffffff
Красный — #ff0000
Черный — #00000
Желтый — #ffff00
Цветовая модель CMYK
Итак, теперь мы знаем, каким хитрым способом наш компьютер передает нам цвет той или иной точки. Давайте теперь воспользуемся приобретенными знаниями и попробуем получить белый цвет с помощью красок. Для этого купим в магазине гуашь, возьмем баночки с красной, синей и зеленой краской, и смешаем их. Получилось? И у нас нет.
Проблема в том, что наш монитор излучает свет, то есть светится, но в природе многие объекты не обладают таким свойством. Они попросту отражают белый свет, который на них падает. Причем если предмет отражает весь спектр белого света, то мы видим его белым, а если же часть этого света им поглощается — то не совсем.
Примерно так: мы светим на красный предмет белым светом. Белый свет можно представить как R-255 G-255 B-255. Но предмет не хочет отражать весь свет, который мы на него направили, и нагло ворует у нас все оттенки зеленого и синего. В итоге отражает только R-255 G-0 B-0. Именно поэтому он нам и кажется красным.
Так что для печати на бумаге весьма проблематично пользоваться цветовой моделью RGB. Для этого, как правило, используется цветовую модель CMY (цми) или CMYK (цмик). Цветовая модель CMY основана на том, что сам по себе лист бумаги белый, то есть отражает практически весь спектр RGB, а краски, наносимые на нее, выступают в качестве фильтров, каждый из которых «ворует» свой цвет (либо red, либо green, либо blue). Таким образом цвета этих красок определяются вычитанием из белого по одному цветов RGB. Получаются цвета Cyan (что-то вроде голубого), Magenta (можно сказать, розовый), Yellow (желтый).
И если в цветовой модели RGB градация каждого цвета происходила по яркости от 0 до 255, то в цветовой модели CMYK у каждого цвета основным значением является «непрозрачность» (количество краски) и определяется процентами от 0% до 100%.
Таким образом, белый цвет можно описать так:
C (cyan) — 0%; M (magenta) — 0%; Y (yellow) — 0%.
Красный цвет так — C-0%; M-100%; Y-100%.
Зеленый так — C-100%; M-0%; Y-100%.
Так выглядит синий — C-100%; M-100%; Y-0%.
Это черный — C-100%; M-100%; Y-100%.
Однако, это возможно только в теории. А на практике же обойтись цветами CMY не получается. И черный цвет при печати получается скорее грязно-коричневым, серый не похож сам на себя, а темные оттенки цветов создать проблематично. Для урегулирования конечного цвета используется еще одна краска. Отсюда и последняя буква в названии CMYK (ЦМИК). Расшифровка этой буквы может быть разной:
Это может быть сокращение от blacK (черный). И в сокращении используется именно последняя буква, чтобы не спутать этот цвет с цветом Blue в модели RGB;
Печатники очень часто употребляют слово «Контур» относительно этого цвета. Так что возможно, что буква K в абревиатуре CMYK (ЦМИК) — это сокращение от немецкого слова «Kontur»;
Так же это может быть сокращение от Key-color (ключевой цвет).
Однако ключевым его назвать сложно, так как он является скорее дополнительным. И на черный этот цвет не совсем похож. Если печатать только этой краской изображение получается скорее серое. Поэтому некоторые придерживаются мнение, что буква K в обревиатуре CMYK означает «Kobalt» (темно-серый, нем.).
Как правило, используется для обозначения этого цвета термин «black» или «черный».
Печать с использованием цветов CMYK называют «полноцветной» или «триадной».
*Стоит, наверное, сказать, что при печати CMYK (ЦМИК) краски не смешиваются. Они ложатся на бумагу «пятнами» (растром) одна рядом с другой и смешиваются уже в воображении человека, потому что эти «пятна» очень малы. То есть изображение растрируется, так как иначе краска, попадая одна на другую, расплывается и образуется муар или грязь. Существует несколько разных способов растрирования.
Цветовая модель grayscale
Изображение в цветовой модели grayscale многие ошибочно называют черно-белым. Но это не так. Черно-белое изображение состоит только из черных и белых тонов. В то время, как grayscale (оттенки серого) имеет 101 оттенок. Это градация цвета Kobalt от 0% до 100%.
Аппаратно-зависимые и аппаратно-независимые цветовые модели
Цветовые модели CMYK и RGB являются аппаратно-зависимыми, то есть они зависят от способа передачи нам цвета. Они указывают конкретному устройству, как использовать соответствующие им красители, но не имеют сведений о восприятии конечного цвета человеком. В зависимости от настроек яркости, контрастности и резкости монитора компьютера, освещенности помещения, угла, под которым мы смотрим на монитор, цвет с одними и теми же параметрами RGB воспринимается нами по-разному. А восприятие человеком цвета в цветовой модели «CMYK» зависит от еще большего ряда условий, таких как свойства запечатываемого материала (например, глянцевая бумага впитывает меньше краски, чем матовая, соответственно цвета на ней получаются более яркие и насыщенные), особенности краски, влажности воздуха, при котором сохла бумага, характеристик печатного станка…
Чтобы передать человеку более достоверную информацию о цвете, к аппаратно-зависимым цветовым моделям прикрепляют так называемые цветовые профили. Каждый из такого профиля содержит информацию о конкретном способе передачи человеку цвета и регулирует конечный цвет с помощью добавления или изъятия из какого-либо составляющего первоначального цвета параметров. Например, для печати на глянцевой пленке используется цветовой профиль, убирающий 10% Cyan и добавляющий 5% Yellow к первоначальному цвету, из-за особенностей конкретной печатной машины, самой пленки и прочих условий. Однако даже прикрепленные профили не решают всех проблем передачи нам цвета.
Аппаратно-независимые цветовые модели не несут в себе сведений для передачи цвета человеку. Они математически описывают цвет, воспринимаемый человеком с нормальным цветным зрением.
Цветовые модели HSB и HLS
В основе этого цветового пространства лежит уже знакомое нам радужное кольцо RGB. Цвет управляется изменением таких параметров, как:
Hue — оттенок или тон;
Saturation — насыщенность цвета;
Brightness — яркость.
Параметр hue — это цвет. Определяется градусами от 0 до 360 исходя из цветов радужного кольца.
Параметр saturation — процент добавления к этому цвету белой краски имеет значение от 0% до 100%.
Параметр Brightness — процент добавления черной краски так же изменяется от 0% до 100%.
Принцип похож на одно из представлений света с точки зрения изобразительного искусства. Когда в уже имеющиеся цвета добавляют белую или черную краску.
Это самая простая для понимания цветовая модель, поэтому ее очень любят многие web-дизайнеры. Однако она имеет ряд недостатков:
Глаз человека воспринимает цвета радужного кольца, как цвета, имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В цветовой модели HSB все цвета этого круга считаются обладающими яркостью в 100%, что, к сожалению, не соответствует действительности.
Так как в её основе лежит цветовая модель RGB, она, все же является аппаратно-зависимой.
Эта цветовая модель конвертируется для печати в CMYK и конвертируется в RGB для отображения на мониторе. Так что догадаться, каким у вас в конечном счете получится цвет бывает весьма проблематично.
Аналогична этой модели цветовая модель HLS (расшифровка: hue, lightness, saturation).
Иногда используются для коррекции света и цвета в изображении.
Цветовая модель LAB
В этой цветовой модели цвет состоит из:
Luminance — освещенность. Это совокупность понятий яркость (lightness) и интенсивность (chrome).
A — это цветовая гамма от зеленного до пурпурного (согласно цветовому кругу)
B — цветовая гамма от голубого до желтого (согласно цветовому кругу)
То есть двумя показателями в совокупности определяется цвет и одним показателем определяется его освещенность.
LAB — Это аппаратно-независимая цветовая модель, то есть она не зависит от способа передачи нам цвета. Она содержит в себе цвета как RGB так и CMYK, и grayscale, что позволяет ей с минимальными потерями конвертировать изображение из одной цветовой модели в другую.
Еще одним достоинством является то, что она, в отличие от цветовой модели HSB, соответствует особенностям восприятия цвета глазом человека.
Часто используется для улучшения качества изображения, и конвертирования изображений из одного цветового пространства в другое.
Найдите в Google «HSB». Есть 2,5 миллиона результатов, и ни один из них, похоже, не написан кем-то, кто на самом деле использовал систему. Что дает?
С другой стороны, теперь мне есть чем заняться, пока я допиваю это пиво.
Мы собираемся рассказать, что такое H, S и B, а затем я расскажу вам, почему это лучшая единственная цветовая система в широком использовании (плюс некоторые сложности ее использования в повседневной жизни). день цифрового дизайна).
Если вы уже знаете, что такое H, S и B, вы можете перейти к материалу 201 внизу страницы.
Внутри вашего компьютера сплошные единицы и нули, что означает, что для вашего компьютера цвет составляет всего бит . Если вы думаете, что цвет — это таинственная радуга эфирной магии, вы будете разочарованы, узнав, что каждый компьютер на планете представляет все возможные цвета, которые он может выводить всего с 3 числами.
Итак, то, что эти 3 числа представляют собой , немного отличается.
Если вы когда-либо кодировали HTML и CSS, вы, вероятно, знакомы с RGB, в котором конкретный цвет представлен тремя числами: (1) как красный это (R), (2) как зеленый это (G), и (3) как синий это (B). Хотя это звучит как что-то, что кто-то придумал, когда они были high , на самом деле это достаточно просто и убедительно, чтобы компьютеры по умолчанию говорили о цвете.
Но то, что это легко для компьютеров , не означает, что это легко для людей . Вот где на помощь приходит HSB.
HSB означает оттенок-насыщенность-яркость и является гораздо более удобным для человека способом описания цвета. Почему это так здорово? Потому что он использует идеи, которые мы уже естественным образом думаем при описании цвета, например… Хорошо, знаете что? Я вам просто покажу.
Оттенок — это число от 0 до 360. Он измеряется в градусах, например в градусах круга (потому что эй, , спойлер, круги тоже имеют 360 °).Помните цветовое колесо? Оттенок — это всего лишь , где вы находитесь на цветовом круге .
Цветовой круг — он же цветовой кругТеперь игнорируется, насколько темный или яркий, богатый или бледный цвет. Мы доберемся туда. А пока просто знайте, что чтобы найти оттенок , подумайте, к какому цвету он ближе всего на цветовом круге.
(«А как насчет черного? Белого? Серого?» — качай тормоза, чемпион. Я сказал, что доберемся)
Если вы хотите развить интуитивное понимание HSB, вы должны иметь в виду пару опорных точек.Я использую красный, зеленый и синий, так как они равноудалены по кругу:
Итак, когда я думаю о том, какой цвет добавить, я могу быстро набрать число, которое приблизит меня к , довольно , к нужному оттенку, просто подумав о том, где находятся эти три точки.
Насыщенность — это число от 0 до 100.Таким образом, независимо от того, какой оттенок вы выбрали, насыщенность 100% будет самой богатой версией этого цвета, а насыщенность 0% будет серой версией этого цвета (т.е. если цвет светлый, он будет быть светло-серым; если цвет темный, он будет темно-серым).
Хочешь увидеть?
Насыщенность довольно проста. Я иногда думаю об этом, так как количество цвета добавило к серому. Таким образом, 0% — это плоский серый цвет, а 100% — это самых ярких цветов, которые может воспроизвести ваш монитор.
Яркость — это число от 0 до 100. Как и насыщенность, иногда указывается в процентах. Это довольно очевидно, что это , но здесь есть небольшая загвоздка.
Звучит непонятно? Подумайте об этом так.Представьте себе яркость — это лампочка. 0% означает, что лампочка выключена (в комнате темно-черный цвет). 100% означает, что свет горит в полную силу. Так что, возможно, 100% яркости — это яркого цвета , или , если свет уже белый , тогда 100% яркости будет чисто белым.
Хорошо, поэтому для обзора мы можем описать цвет с помощью трех разумных чисел:
У нас все хорошо? Отлично.
Если вы все еще со мной, я хочу начать разбираться в практических аспектах использования этой системы. Если вы никогда не использовали HSB, не волнуйтесь о подробностях, которые появятся в будущем … Сначала попробуйте систему. Немного повозитесь и вернитесь — после некоторого использования это будет иметь больше смысла.
Во-первых, оттенок — это фантастический способ создания вариаций цвета. Поскольку у вас так много вариантов от 0 ° до 360 °, вместо того, чтобы синий просто быть «синим», вы можете слегка сместить оттенок вниз или вверх и довольно легко получить приятные вариации.
Здесь мы начинаем с , очень по умолчанию, синего цвета по центру на 240 °. Но вместо того, чтобы выбирать , самый скучный из возможных цветов , мы решили немного оживить его.
Даже смещение оттенка вниз от 30 ° до 210 ° дает прохладную атмосферу. Легче, веселее, непринужденнее. Вроде на территории твиттера, но это только первый шаг.
И увеличение оттенка до 260 ° дает мне индиго. Сдвиг всего на 20 °, и это совершенно другое ощущение — что-то более крутое, может хорошо работать с неоновыми цветами или темным фоном.Может придать чему-то тонкую женскую атмосферу. И т.д. — вы поняли.
Так же красный. Сложный цвет для работы сразу после выхода. Он супер смелый, супер сильный. Но в зависимости от того, что мы хотим сделать — скажем, это наше сообщение об ошибке или что-то в этом роде — мы можем сделать его более дружелюбным, добавив немного розового (сместив оттенок на 10 ° вниз). Или мы можем получить более солидный вариант
.Mineral UI — это система проектирования с открытым исходным кодом, которую CA Technologies создает для использования во всех наших продуктах. Цвет — это основной строительный блок любой системы дизайна, и он оказался одной из самых сложных проблем проектирования, которые мы решали, из-за большого разнообразия требований:
Пытаясь решить эту проблему для себя, мы наткнулись на методологию создания тематической гибкой цветовой палитры.
Новые цветовые шкалы, описанные в этой статье, внедряются на сайте Mineral-ui.com. Если вы хотите попробовать их сейчас, ознакомьтесь с нашими дизайнерскими активами.
Mineral-ui.comMineral UI — это система проектирования на основе React с открытым исходным кодом, созданная для создания привлекательного современного программного обеспечения. Это кульминация совместной работы дизайнеров и разработчиков, позволяющая командам быстрее выпускать высококачественные продукты.
Создание цветовой палитры — одна из первых вещей, о которых мы думали при создании дизайн-системы, так как это очень важно для принятия решений при проектировании и разработке.Подобно многим вещам, которые мы изучаем, задним числом мы видим кажущиеся очевидными проблемы, и наше желание совершенствоваться подтолкнуло нас к изучению основ решений других, прежде чем принимать собственные.
Управлять изменениями сложно, потому что цвет имеет большое значение. Мы обнаружили, что внесение, казалось бы, безобидных изменений цвета очень разрушительно для команд, которые уже начали создавать продукты на основе Mineral, поэтому эта последняя версия цвета представляет собой нашу цель по предотвращению критических изменений в будущем.
Из Plasma Design System . Основные элементы, такие как цвет, трудно изменить позже.При определении цвета для нашей ревизии мы определили, что наша палитра должна содержать следующие атрибуты:
Мы провели глубокий анализ других тематических цветовых палитр, в которых используются линейные изменения, исследуя палитры из IBM Design, Material Design и Open-Color. (Примечание: если вы заинтересованы в изучении других систем дизайна, UXPin’s Adele — отличное место для начала.) Целью исследования было не копирование и вставка их идей, а скорее «заглянуть под капот» и понять основные решения, лежащие в основе их выбора цвета.
В ходе исследования мы сосредоточили внимание на следующем:
RGB, HSB, HSL или HEX?
Цветовое моделирование — сложная тема, заслуживающая отдельной статьи.Но вкратце, вот что важно: в этих примерах я работаю с HSB (оттенок, насыщенность, яркость), потому что это один из наиболее удобных для пользователя палитр цветов — идеально подходит для проверки и настройки цветов. Тем не менее, HSB (360 × 100 × 100 = 3600000 цветов) может отображать только около 21,5% цветового пространства RGB (256 × 256 × 256 = 16 777 216 цветов).
HSB — хороший инструмент для исследования цвета, но во избежание проблем с рендерингом между различными интерпретаторами (браузерами, программным обеспечением для дизайна, дисплеями и т. Д.) Окончательное определение цвета наиболее точно записывается в виде значений RGB или HEX.Еще одно важное замечание: HSL и HSB — это отдельные модели, которые имеют разные принципы, и их не следует путать. Эти примеры находятся в HSB .
Я взял примерные цветовые палитры из каждой системы дизайна и сопоставил каждый образец с сеткой насыщенности и яркости. Я также отслеживал изменение оттенков внутри рампы.
Цветовая палитра IBM использует полный диапазон насыщенности и яркости, но было сложно идентифицировать однородные образцы среди различных линейных изменений.При взгляде на зеленый (см. Ниже) IBM в целом сдвигает значение оттенка между 78 и 120, что может быть трудно последовательно воспроизвести и управлять в других цветах. IBM явно ценит доступность, потому что коэффициент контрастности всегда рассчитывается на 4,5: 1 или выше при значении 50 или выше.
.