
Параметры дисплея: разрешение по умолчанию 320×240. Выбор режима формата(модели) дисплея (настройка в шестеренке): 0 — 240×320 , 1 — 128×128 , 2 -128×160 , 3 -240×240, 4-160×128, 5- 135×240(ESP32), 6- 320×240, 7 — 320×480, 8 — 480×320.
Существующие размеры экранов 2.2″ и 2.4″ и выше.
Подключение по интерфейсу SPI. Занимает 4 GPIO.
До 40 строк текста. 65535 цветов.
Русский шрифт есть при установке модуля прошивки «Русский шрифт»
ESP8266: MOSI — GPIO13, SCK — GPIO14, CS — GPIO0 (настраиваемый), DC — GPIO2 (настраиваемый).
ESP8266 RTOS: MOSI — GPIO13, SCK — GPIO14, CS — GPIO15, DC — GPIO2 (настраиваемый).
Все ESP32: MOSI — GPIO23, SCK — GPIO19, CS — GPIO0, MISO — GPIO25, DC — GPIO2. Все выводы настраиваемые.
На некоторых дисплеях возможны вариации названий выводов , A0 — это DC вывод, а SDA — MOSI.
Reset +3. 3в. Не забываем подключить питание 3.3в. Включить подсветку — подключаем вывод LED к +3.3 в или к GPIO, если вы хотите управлять ею через ключ.
3в. Не забываем подключить питание 3.3в. Включить подсветку — подключаем вывод LED к +3.3 в или к GPIO, если вы хотите управлять ею через ключ.
При использовании готовых плат ESP32+TFT требуется на GPIO reset включить режим Output invert на вкладке GPIO модуля (в будущем планируется дополнительная настройка в шестеренке).
При выборе дисплея в настройках строк можно выбрать размер шрифта и цвет текста в 16 битном значении. Необходимо указать шестнадцатеричное число в поле! Основные цвета соответствуют: 03F0 — красный, 000F — зеленый, F800 — синий. Порядок бит: синий[5], красный[6] зеленый[5]. Другие цвета в файле
При включенном дисплее ниже будет отображаться настройки вывода строк и другие параметры. Для отображения информации необходимо выбрать номер строки и выбрать из списка датчик или другой параметр. Датчики и другие функции присутствуют в списке только если они включены в прошивке! При установленной опции конструктор строки появляется возможность формировать свой текст с вставками датчиков и параметров.
В тексте конструктора строк можно указывать цвет текста и цвет фона через макросы !XXXX и #XXXX соответственно. (Пример !F800 _TIME_ — отобразит на экране время синим цветом) (В шестнадцатеричном формате.)
При использовании в конструкторе строк переноса последующий текст выводится на дисплее на следующей строке. При этом введенный в начале этой строки текст вида &x изменяет размер шрифта, где х — размер шрифта. Пример: &3TEST выведет текст TEST 3 размером. Данная возможность позволяет вывести все данные используя всего один шаблон конструктора строк. Работает и при установке текста через MQTT. Опция доступна с 30.11.22.
Вывод текста на дисплей [ip адрес]/lcdmsg?st=X&txt=text. Где X — номер строки. txt — текст, который необходимо вывести.
Дополнительно могут применяться параметры:
&font=X — размер шрифта.
&color=FFFF — цвета текста. По умолчанию белый.
centr=1 — центровка текста.
poz=Z — столбец.
[ip адрес]/lcdcls — очистка экрана(переиницилизация).
Текст на дисплей необходимо отправить в топик login/hostname/[set/]lcd/lineX. X — номер строки.
Топик login/hostname/[set/]lcd/font — установка размера шрифта.
Топик login/hostname/[set/]lcd/color — установка цвета текста.
Топик — set добавляется, если включены отдельные топики.
При включенной опции поддержки изображений в дополнительных опциях TFT дисплея и включенной опции SD&SPIFFS доступен вывод на дисплей изображений формата JPG и BMP. Поддержка 262 тысячи цветов. Рекомендуется конвертировать изображение в соответствующее разрешение дисплея 320х240 чтобы чрезмерно не нагружать и не замедлять модуль.
Вывод изображения через GET запрос, включает имя файла и координаты:
http://[ip адрес]/imageprint?name=имя_файла&scale=размер&x=X&y=Y
размер может быть от 0 до 7 в зависимости от формата изображения.
Координаты могут указываться как CENTER
Пример http://192.168.1.221/imageprint?name=/SPIFFS/test4.jpg&scale=1&x=15&y=120
Возможен вывод изображений через Interpreter (скрипты на модуле) по различным условиям, подробности в документации по Interpreter
В этой статье мы подключим Цветной графический дисплей 2.8 к Raspberry Pi. Руководствуясь этой же статьёй, можно подключить к Raspberry цветной графический дисплей 2.8 с TouchScreen, но для работы TouchScreen необходимы аналоговые входы, которых у Raspberry нет, так что он будет работать без TouchScreen. В будущем мы рассмотрим возможность подключения TouchScreen к аналоговым входам Trema+Expander Hat и эмулирования таким образом манипулятора мыши через I2C.
cd (change directory) — команда смены директории
mkdir (make directory) — программа создания директории
make — программа поддержки, обновления и восстановления групп программ
nano — простой консольный текстовый редактор, рассчитанный на новичков в мире GNU/Linux
скейлинг — масштабирование картинки кадрового буфера
Редактируется. ..
..
Для удобства подключения мы воспользуемся Trema+Expander Hat
| GND | GND |
| VCC | 5V |
| D/C | 12 |
| RST | 14 |
| CS | 8 |
| SCK | 11 |
| MOSI | 10 |
| LED | 13 |
| MISO | 9 |
Подключим модуль проводами «Мама — Мама» к Trema+Expander Hat
Перед установкой драйвера необходимо настроить Raspberry Pi. Если вы настраиваете Raspberry не для работы с Retropie, сделать это можно руководствуясь этой статьёй
Мы настроили драйвер для работы с Цветным графическим дисплеем 2. 8, скачать его можно с нашего Github. После скачивания необходимо перейти в директорию build и издать команду в терминале
8, скачать его можно с нашего Github. После скачивания необходимо перейти в директорию build и издать команду в терминале make -j. Ниже мы рассмотрим этот процесс подробнее.
Откроем эмулятор терминала в верхней панели графической среды Raspberry.
Создадим директорию для хранения будущих Github проектов командой mkdir (make directory — создать директорию):
mkdir Github
Перейдём в директорию командой cd (change directory — сменить директорию):
cd Github
Склонируем драйвер из репозитория (необходимо подключение к интернету):
git clone https://github.com/tremaru-file/fbcp-ili9341.git
В файле /boot/config.txt должна быть расскоментирована строка hdmi_force_hotplug=1, а так же должны отсутствовать строки драйверов других TFT дисплеев (dtoverlay=pitft28r, dtoverlay=waveshare32b, dtoverlay=flexfb)
Не выходя из эмулятора терминала отредактируем файл config. txt:
txt:
sudo nano /boot/config.txt
Найдём строку #hdmi_force_hotplug=1 и удалим октоторп # в начале строки. Нажмём ctrl+x для выхода и ответим y на вопрос о сохранении файла, затем нажмём клавишу enter.
Не выходя из программы эмулятора терминала перейдём в директорию build:
cd fbcp-ili9341/build
В этой директории находится запускаемый файл оболочки build.sh. Если, по какой-либо причине драйвер не работает или работает неправильно, нужно будет изменить содержимое этого файла. Подробнее в разделе «Устранение неполадок»
Соберём драйвер, издав команду make -j:
make -j
После сборки можно проверить работу драйвера, запустив его от имени root пользователя:
sudo ./fbcp-ili9241
Для того, чтобы не приходилось каждый раз запускать драйвер вручную, добавим строчку в файл /etc/rc.. local
local
Откроем его при помощи консольного редактора nano:
sudo nano /etc/rc.local
Файл будет выглядеть следующим образом:
#!/bin/sh -e # # rc.local # # This script is executed at the end of each multiuser runlevel. # Make sure that the script will "exit 0" on success or any other # value on error. # # In order to enable or disable this script just change the execution # bits. # # By default this script does nothing. # Print the IP address _IP=$(hostname -I) || true if [ "$_IP" ]; then printf "My IP address is %s\n" "$_IP" fi exit 0
Добавим в него стоку sudo /home/pi/Github/fbcp-ili9341/build/fbcp-ili9341 &
Файл будет выглядеть следующим образом:
#!/bin/sh -e # # rc.local # # This script is executed at the end of each multiuser runlevel. # Make sure that the script will "exit 0" on success or any other # value on error. # # In order to enable or disable this script just change the execution # bits.# # By default this script does nothing. # Print the IP address _IP=$(hostname -I) || true if [ "$_IP" ]; then printf "My IP address is %s\n" "$_IP" fi sudo /home/pi/Github/fbcp-ili9341/build/fbcp-ili9341 & exit 0
Нажмём на клавиатуре ctrl+x, программа задаст вопрос о сохранении файла. Ответим утвердительно, нажав клавишу y (Y) и затем клавишу enter
После этих манипуляций драйвер должен запускаться при запуске системы.
Для улучшения отображения текста на дисплее необходимо сменить системное разрешение экрана. Драйвер делает скейлинг картинки с любого разрешения. Теоретически можно поставить нативное разрешение TFT дисплея в 320×240 точек как системное, но при таких установках не будет выводиться картинка через hdmi выход (hdmi не поддерживает такое низкое разрешение). Мы решили остановиться на разрешении в 640×480. При таких настройках остаётся возможность подключить hdmi монитор (например, для устранения неполадок) и картинка выглядит приемлемо на TFT дисплее.
hdmi_group=2 hdmi_mode=87 hdmi_cvt=320 240 60 1 0 0 0 hdmi_force_hotplug=1
Для смены разрешения, не выходя из эмулятора терминала запустим raspi-config
sudo raspi-config
Откроется окно установок raspi-config:
Выбираем Advanced Options и нажимаем клавишуenter
Откроется окно Advanced Options:
Выбираем Resolution и нажимаем enter
В окне Resolution выбираем DMT Mode 4 640×480 60Hz 4:3
Нажимаем enter
Программа вернётся в главное окно:
Нажимаем стрелку курсора вправо на клавиатуре, затем enter
На вопрос о перезагрузке отвечаем утвердительно:
После перезагрузки будет установлено новое разрешение.
Дисплей не включается.
raspi-confighdmi_force_hotplug=1 в /boot/config.txt не закомментирована.Дисплей включается, но картинка статична или картинка только на пол экрана или картинка пропадает через несколько секунд после включения.
core_freq= Для этого необходимо:
Для этого необходимо:CMakeCache.txt и fbcp-ili9341rm CMakeCache.txt; rm fbcp-ili9341
cmake:sudo apt install cmake
build.sh. Опция -DSPI_BUS_CLOCK_DIVISOR=:nano build.sh
Файл выглядит следующим образом:
#!/bin/bash
cmake -DILI9341=ON\
-DGPIO_TFT_DATA_CONTROL=12\
-DGPIO_TFT_BACKLIGHT=13\
-DGPIO_TFT_RESET_PIN=14\
-DSPI_BUS_CLOCK_DIVISOR=12\
-DSTATISTICS=0 -DBACKLIGHT_CONTROL=ON ..\
&& make -j
Меняем значение DSPI_BUS_CLOCK_DIVISOR=:
#!/bin/bash
cmake -DILI9341=ON\
-DGPIO_TFT_DATA_CONTROL=12\
-DGPIO_TFT_BACKLIGHT=13\
-DGPIO_TFT_RESET_PIN=14\
-DSPI_BUS_CLOCK_DIVISOR=14\
-DSTATISTICS=0 -DBACKLIGHT_CONTROL=ON ..\
&& make -j
Обратите внимание на обратный слэш \ после числа. Убедитесь, что он на месте.
Убедитесь, что он на месте.
Нажимаем ctrl+x для выхода, отвечаем утвердительно при вопросе о сохранении файла.
build.sh:Вводим в командной строке (точка, слэш, название сценария) и нажимаем клавишу enter
./build.sh
Для проверки запускаем драйвер.
sudo ./fbcp-ili9341
Пожалуйста, войдите, чтобы подписаться на это руководство.
После входа в систему вы будете перенаправлены обратно к этому руководству и сможете подписаться на него.
ПРИМЕЧАНИЕ. На разветвлении 2,8-дюймового TFT имеется два интерфейса: 8-битный параллельный интерфейс и последовательный интерфейс SPI. В этом руководстве используется последовательный интерфейс SPI. Вам также необходимо либо подключить контакты IM0, IM1 и IM2 к 3 В, либо замкнуть перемычки на задней панели!0012
На разветвлении 2,8-дюймового TFT имеется два интерфейса: 8-битный параллельный интерфейс и последовательный интерфейс SPI. В этом руководстве используется последовательный интерфейс SPI. Вам также необходимо либо подключить контакты IM0, IM1 и IM2 к 3 В, либо замкнуть перемычки на задней панели!0012
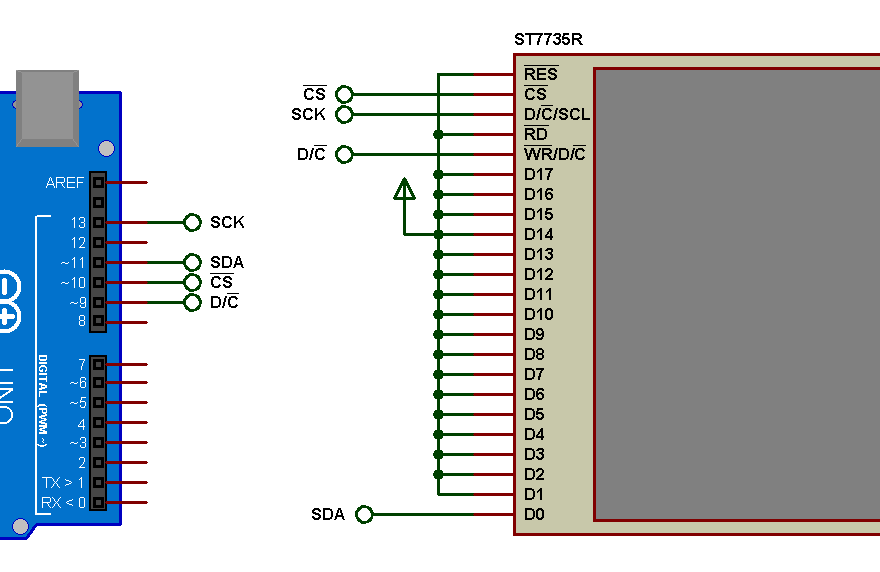
Подключите TFT-прокладку к Raspberry Pi следующим образом:
Выполните следующие соединения с помощью перемычек:

На большинстве Raspberry Pi уже должен быть включен SPI, но если на вашем убедитесь, что вы включили доступ SPI на Raspberry Pi . Чтобы проверить, включен ли SPI, вы должны увидеть устройства
Если вы не видите эти устройства, выполните описанные здесь шаги, чтобы запустить raspi-config, но вместо включения I2C выберите параметр SPI, чтобы включить доступ SPI на Raspberry Pi. Затем обновите черный список модулей ядра, чтобы убедиться, что модуль SPI закомментирован, а не добавлен в черный список. После внесения изменений перезагрузите Pi и снова запустите команду ls, указанную выше, до 9. 0021 убедитесь, что вы видите устройства /dev/spidev0.0 и /dev/spidev0.1, прежде чем продолжить !
0021 убедитесь, что вы видите устройства /dev/spidev0.0 и /dev/spidev0.1, прежде чем продолжить !
Подсоедините разъем TFT к BeagleBone Black следующим образом:
Выполните эти соединения с помощью перемычек (если вы не знакомы с номерами контактов на BeagleBone Black, ознакомьтесь с этим руководством для получения дополнительной информации):

Как и в случае с Raspberry Pi, приведенная выше проводка предполагает использование аппаратного интерфейса SPI на BeagleBone Black, в частности /dev/spidev1.0 . Прежде чем вы сможете использовать этот интерфейс SPI, вы должны включить наложение дерева устройств, чтобы включить функциональность вывода SPI. Самый простой способ включить это наложение дерева устройств — настроить BeagleBone Black на автоматическую загрузку наложения при загрузке.
Подключив BeagleBone Black к компьютеру через USB, откройте USB-накопитель с именем boot и отредактируйте на нем файл uEnv.txt. Добавьте в файл следующую строку:
optargs=capemgr. enable_partno=BB-SPIDEV0
enable_partno=BB-SPIDEV0
ПРИМЕЧАНИЕ. Будьте осторожны при редактировании файла uEnv.txt в Windows, так как изменение окончания строки может привести к тому, что BeagleBone Black не загрузится и потребуется переустановка ОС! Самый безопасный вариант — подключиться к BeagleBone Black в командном окне и выполнить действия, описанные в конце этой страницы, для монтирования и редактирования файла uEnv.txt на BeagleBone Black.
Перезагрузите устройство, и вы увидите, что файлы /dev/spidev1.0 и /dev/spidev1.1 теперь существуют.
Обзор Использование
Это руководство было впервые опубликовано 30 июля 2014 года. обновлено 30 июля 2014 г.
Эта страница (Проводка) последний раз обновлялась 29 июля 2014 г.
Текстовый редактор на базе tinymce.
В учебнике 3 по мы обсудили, как использовать OLED-экран I2C на основе SSD1306 с EasyESP-1 для отображения основного текста и графики. Мы использовали 0,96″ (по диагонали) монохромный OLED-дисплей 128×64 пикселей для иллюстрации. Несмотря на его небольшой размер, читаемость была довольно хорошей из-за высокой контрастности, что делает его очень хорошим компактным дисплеем для общих приложений. Волнение от наличия экрана дисплея в проекте ESP8266 можно еще больше усилить, обновив выбор дисплея до цветного ЖК-дисплея TFT. Одним из таких экранов, который легко доступен на рынке по доступной цене, являются ЖК-дисплеи TFT на основе ILI9341. В этом руководстве описывается способ подключения таких дисплеев к ESP8266 с помощью Arduino IDE.
Мы использовали 0,96″ (по диагонали) монохромный OLED-дисплей 128×64 пикселей для иллюстрации. Несмотря на его небольшой размер, читаемость была довольно хорошей из-за высокой контрастности, что делает его очень хорошим компактным дисплеем для общих приложений. Волнение от наличия экрана дисплея в проекте ESP8266 можно еще больше усилить, обновив выбор дисплея до цветного ЖК-дисплея TFT. Одним из таких экранов, который легко доступен на рынке по доступной цене, являются ЖК-дисплеи TFT на основе ILI9341. В этом руководстве описывается способ подключения таких дисплеев к ESP8266 с помощью Arduino IDE.
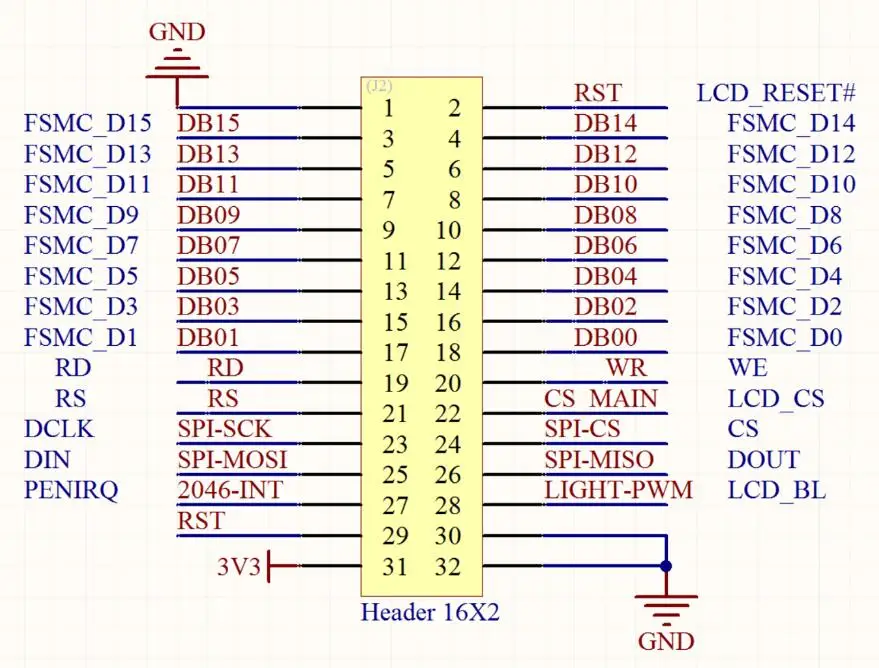
Интерфейс ILI9341 TFT LCD
В техническом описании микросхемы драйвера ILI9341 указано: ГБx320 точек, включая 720 -канальный драйвер источника, 320-канальный драйвер затвора, 172 800 байт GRAM для данных графического дисплея 240RGBx320 точек и схема питания. ILI9341 поддерживает параллельный 8-/9-/16-/18-битный интерфейс шины данных MCU, 6-/16-/18-битный интерфейс шины данных RGB и 3-/4-линейный последовательный периферийный интерфейс (SPI). Область движущегося изображения может быть указана во внутренней памяти GRAM с помощью функции адреса окна. Указанная область окна может обновляться выборочно, так что движущееся изображение может отображаться одновременно независимо от области неподвижного изображения.
Область движущегося изображения может быть указана во внутренней памяти GRAM с помощью функции адреса окна. Указанная область окна может обновляться выборочно, так что движущееся изображение может отображаться одновременно независимо от области неподвижного изображения.
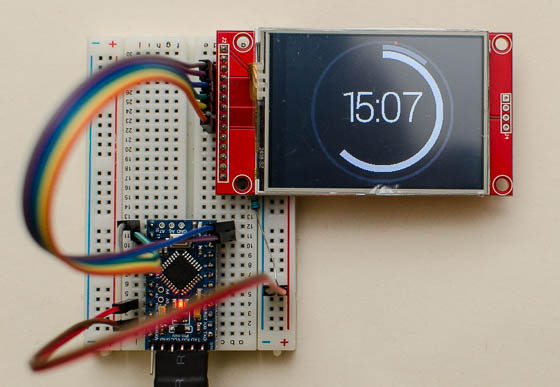
Вы можете найти TFT-дисплеи на основе ILI9341 различных размеров на eBay и Aliexpress. Тот, который я выбрал для этого урока, имеет длину 2,2 дюйма по диагонали, разрешение 240 × 320 пикселей, поддерживает интерфейс SPI и может быть куплен менее чем за 10 долларов.
2,2-дюймовый TFT ЖК-дисплей, используемый в этом руководстве, куплен в китайском магазине на Aliexpress
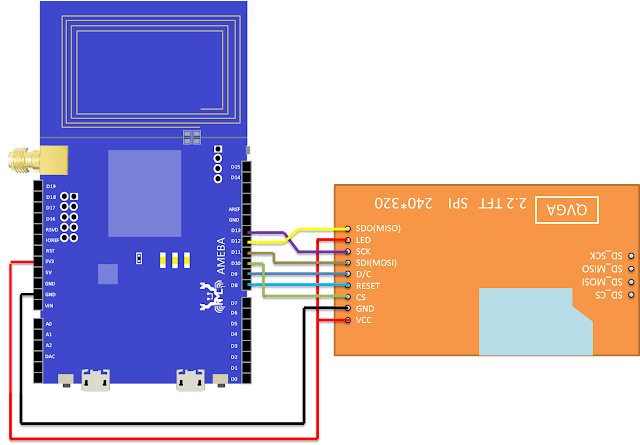
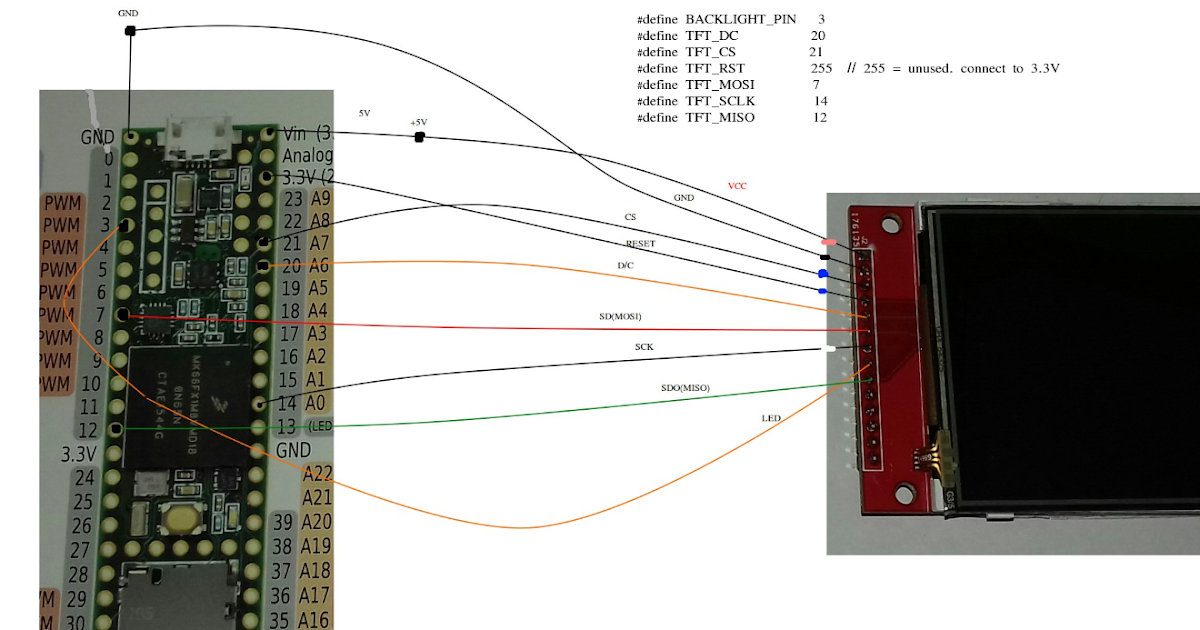
Соединения между TFT-дисплеем и контактами EasyESP-1 следующие.
Соединения между модулем ILI9341 SPI TFT и EasyESP-1
Обратите внимание, что мы будем использовать аппаратный SPI-модуль ESP8266 для управления TFT LCD. Коммуникационные контакты SPI мультиплексированы с контактами ввода-вывода D5 (SCK), D6 (MISO) и D7 (MOSI). Сигнальные линии выбора микросхемы (CS) и данных/команд (DC) настраиваются с помощью программного обеспечения.
Сигнальные линии выбора микросхемы (CS) и данных/команд (DC) настраиваются с помощью программного обеспечения.
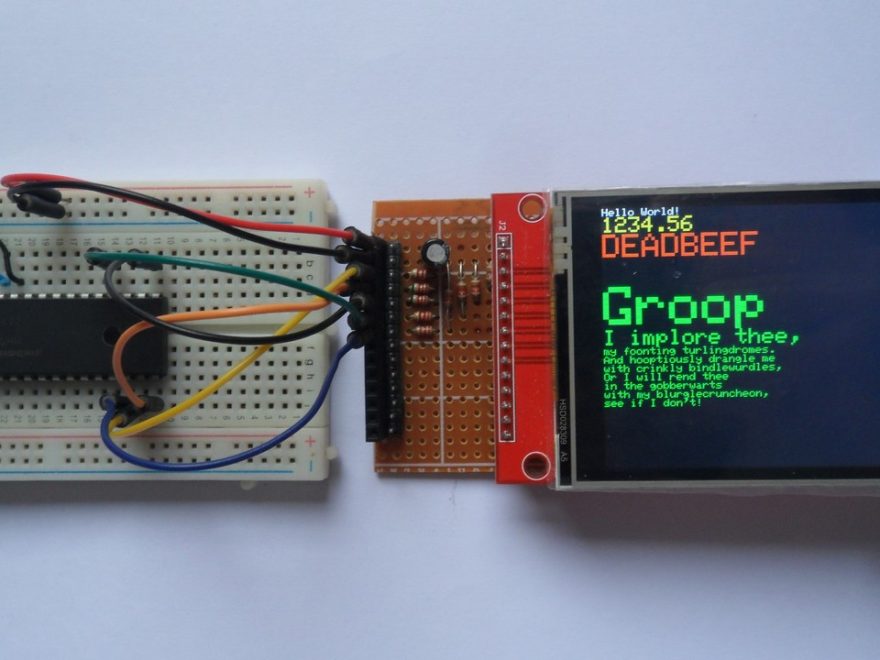
Полная настройка ЖК-дисплея на макетной плате EasyESP-1
Для TFT-дисплеев на базе ILI9341 есть несколько вариантов выбора библиотеки для вашего приложения. Чаще всего используется Библиотека Adafruit для дисплея ILI9341. Вам также понадобится их GFX-библиотека с этим. Есть еще одна, которую я недавно обнаружил, под названием TFT ILI9341 ESP , и она более универсальна, чем библиотека Adafruit. Это выложено на github Бодмером. Мы будем использовать эту библиотеку в этом уроке. Итак, скачайте библиотеку TFT ILI9341 ESP и установите ее в папку Arduino/libraries.
Об этой библиотеке (словами автора):
Библиотека графики и шрифтов, совместимая с Arduino IDE, для процессоров ESP8266 с драйвером для TFT-дисплеев на базе ILI9341.
Библиотека содержит пропорциональные шрифты, различные размеры могут быть включены/выключены во время компиляции для оптимизации использования FLASH-памяти. Библиотека была протестирована с NodeMCU (на основе ESP8266).
Библиотека основана на библиотеках Adafruit GFX и Adafruit ILI9341, и ее целью является сохранение совместимости. В библиотеку были внесены значительные дополнения для повышения скорости процессоров ESP8266 (обычно в 3-10 раз быстрее) и добавления новых функций. Новые графические функции включают пропорциональные шрифты разного размера и функции форматирования. Существует значительное количество примеров эскизов для демонстрации различных функций.
Конфигурация выбора шрифтов библиотеки, контактов, используемых для взаимодействия с TFT, и других функций выполняется путем редактирования файла User_Setup.h в папке библиотеки. Шрифты и функции можно легко отключить, закомментировав строки.
Как упоминал автор, вам нужно открыть файл User_Setup.h в папке основной библиотеки и изменить следующие две строки, чтобы они соответствовали нашей настройке.
#define TFT_CS D2 // вывод управления выбором микросхемы
#define TFT_DC D1 // вывод управления данными команды
Теперь у вас есть все необходимое, чтобы опробовать множество действительно крутых встроенных примеров, которые поставляются с библиотекой. Следующий вывод соответствует примеру TFT_Pie_Chart.
Рисование красочной пи-диаграммы на TFT-экране
Существует пример (TFT_Rainbow_one_lib.ino) для отображения текстовых шрифтов разного размера с цветами радуги на фоне, который выглядит довольно круто.
Демонстрация цветов радуги
Еще один пример печати текстов с разными размерами и цветами шрифта
Мой любимый пример — TFT-терминал, который реализует простой «Arduino IDE Serial Monitor», подобный терминалу последовательного приема, для мониторинга отладочных сообщений с другой платы Arduino или ESP8266.