
Кроме того, этот проект можно использовать как простой способ вывода текстовых сообщений на монитор.

Сама по себе, идея использовать Arduino для создания компьютера с BASIC не нова, но насколько я знаю, все они не поддерживают вывод цветного изображения. В некоторых проектах использовались LCD-мониторы, а в других — библиотека TVout, которая выводит чёрно-белое изображение. Кроме того, многие из этих проектов требуют дополнительные модули и специальные платы расширения. Тут же нужно всего-то иметь два Arduino, несколько резисторов, плюс разъёмы для PS/2 клавиатуры и VGA-монитора.
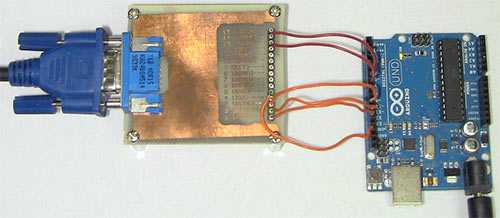
Для проекта нужно две платы Arduino: один будет основным (или «мастером»), в нём работает интерпретатор Tiny Basic Plus (это порт Tiny Basic на языке Си, адаптированный для поддержки Arduino). Также этот Arduino управляет PS/2 клавиатурой. Вывод из первого Arduino через последовательный порт отправляется на второй Arduino, который с помощью библиотеки
Программу на языке BASIC в собранный нами компьютер можно будет ввести с помощью PS/2 клавиатуры, а результат можно будет посмотреть на VGA-мониторе: разрешение получившегося изображения 24 столбца на 10 строк, размер символов — 5х6 пикселей, доступно 4 цвета.
После введения программы, её можно будет сохранить в энергонезависимой памяти самого Arduino, а также код программы предусматривает управление I/O пинами Arduino.
Потом нам понадобится библиотека PS2keyboard, её можно загрузить отсюда. После скачивания просто распакуйте архив, и скопируйте его содержимое в «arduino-1.6.4\libraries».
Дальше, загрузите файл TinyBasicPlus_PS2_VGAx.ino, и прошейте его в основной Arduino.
Это версия обычного TinyBasic Plus, где была добавлена поддержка библиотеки PS/2.
Больше информации о TiniBasic Plus и руководства (на английском языке) можно найти тут.
Если на этом этапе нет проблем (в том числе, проблем с совместимостью), то Tiny Basic будет автоматически запущен при включении Arduino. И его можно будет протестировать с помощью последовательного порта на вашем ПК. Для этих целей я использую PuTTY, но вы можете использовать и другую подобную программу, по вашему вкусу.
В настройках нужно правильно установить COM-порт (тот же, что используется в Arduino), и скорость передачи = 4800.
И тут уже можно протестировать нашу систему, набрав какую-нибудь программу на Basic с клавиатуры вашего ПК (позже мы подключим PS/2 клавиатуру напрямую к Arduino).
Для примера, можно набрать:
10 PRINT "Hello, World!"
20 GOTO 10
RUNТеперь подключим PS/2 клавиатуру.
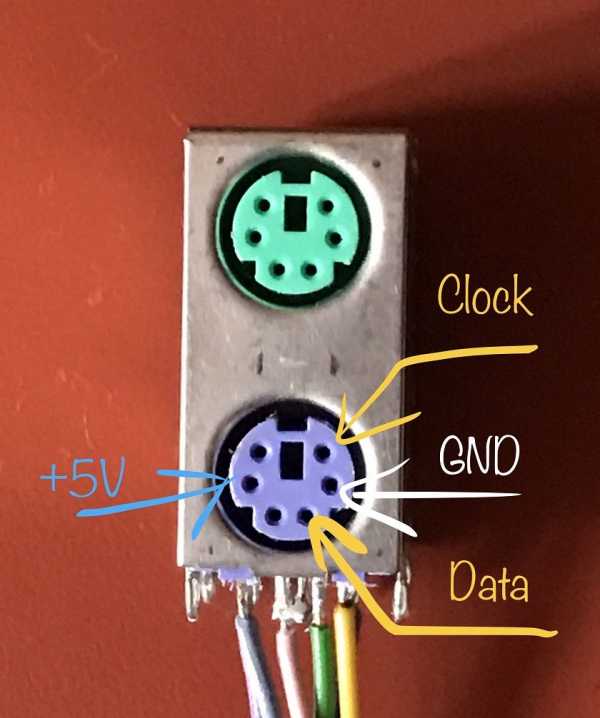
По существу, вам нужно соединить следующие четыре контакта:
Data клавиатуры к Arduino pin 8,
IRQ (clock) клавиатуры к Arduino pin 3;
а также подключить землю (GND) и питание +5V, соответственно.
Я использовал PS/2 разъём cо старой нерабочей материнской платы, его можно легко сдуть с помощью фена.
Распиновка PS/2 разъема есть на рисунке:


Для начала, загрузите код VGAx-PC.ino и скопируйте его к себе на компьютер в папку с таким же именем.
Потом — загрузите с GitHub бибилиотеку VGAx. Её нужно поместить в подпапку «libraries» Arduino IDE.
ВАЖНО! Эта бибилиотека работает с Arduno IDE 1.6.4 и может быть не совместима с другими, более новыми версиями.
Теперь загрузите VGAx-PC.ino во второй Arduino (я тестировал на Arduino Nano, но с Arduino Uno тоже не должно быть проблем).
Предупреждение, что мало доступной памяти — это нормально для нашего случая. Если других ошибок нет, то всё в порядке — и можно сделать ещё пару шагов, чтобы получить свой собственный 8-битный ретро-компьютер.
Для этого нужно:

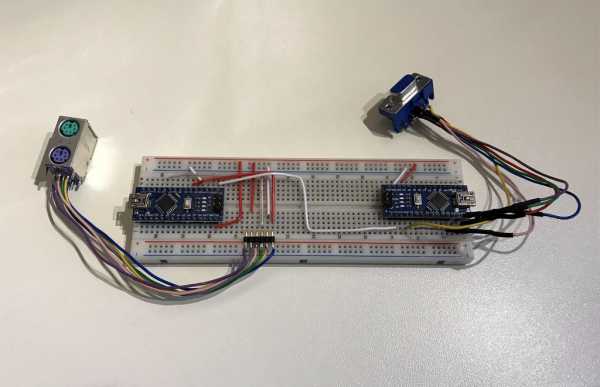
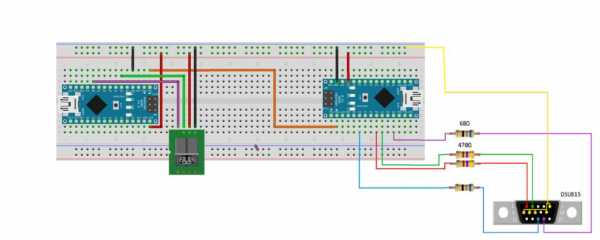
Осталось всё соединить по схеме на рисунке, и наш 8-битный компьютер готов!
Видео, как это всё работает:
habr.com
С помощью этой VGA-библиотеки можно генерировать VGA или NTSC / PAL-композитный видеосигнал на Arduino Due или подобной ему сборке . Поддерживаемые разрешения до 320×240 в 8-битном цвете и 800×600 в монохромном режиме. Схема очень проста и содержит всего 3 резистора для монохромного режима и 10 резисторов для полноцветного. Библиотека имеет основные функции для рисования графики: точки, линии, треугольники, круги, прямоугольники.
Библиотека содержит классы для вывода текста на экран в VGA-режиме: print(…) и println(…).
Скачать библиотеку можно здесь – скачать DueVGA (3 Мб). Установка проста – скачиваем, распаковыем, скидываем папку «VGA” в ваш каталог с библиотеками для Arduino.
Сам сайт проекта расположен здесь — DueVGA.
Итак, для монохромного режима нам хватит 3-х резисторов, а для цветного понадобится целых десять. Номиналы смотрим в этой таблице:

Да, если у вас вдруг есть резисторы с точными номиналами 2 кОм или 510 Ом, то поставьте их вместо 2,2 кОм и 470 Ом для более точной цветопередачи.
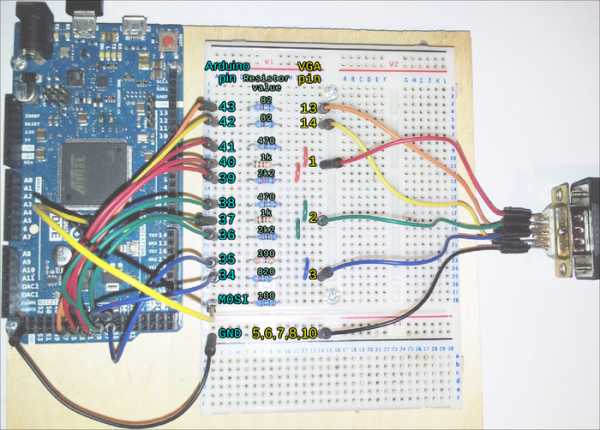
Смотрим, как все подключать:

Вывод MOSI расположен на плате на 6-пиновом SPI-разъеме. Подключать к нему 100 Ом резистор нужно только в монохромном режиме. Точно так же, подключение к выводам 34-41 соответствующих резисторов нужно только в цветном режиме. Для монохромного режима надо подключить VGA-выходы через стоомный резистор так, как показано на этом рисунке:

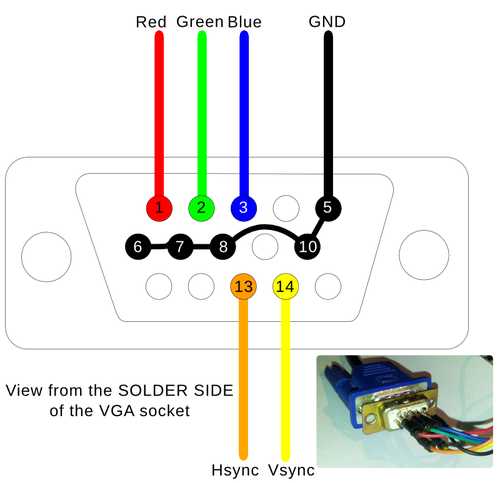
А вот чертеж цоколевки VGA-порта:

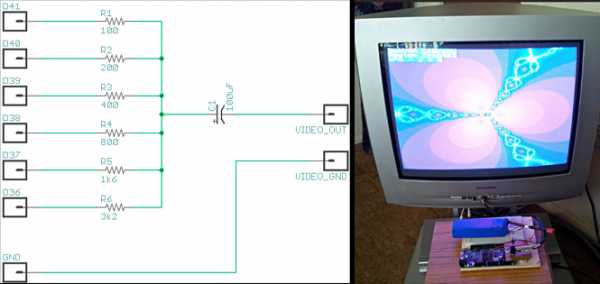
Также, с помощью этой библиотеки можно подцепить Arduino и к NTSC или PAL телевизору по композитному кабелю. Для этого нам потребуется 6 резисторов и один электролитический конденсатор на 100 мкФ.
Вот таблица номиналов резисторов:
Тут, как и в VGA-режиме, желательно подобрать именно точные номиналы резисторов: используйте для этого омметр или последовательно соединение резисторов для точного подрбора номиналов.
А вот схема подключения:

Вот, собственно, и все. Внутри архива с библиотекой есть инструкции и примеры, как все это дело программировать — там ничего сложного нет.
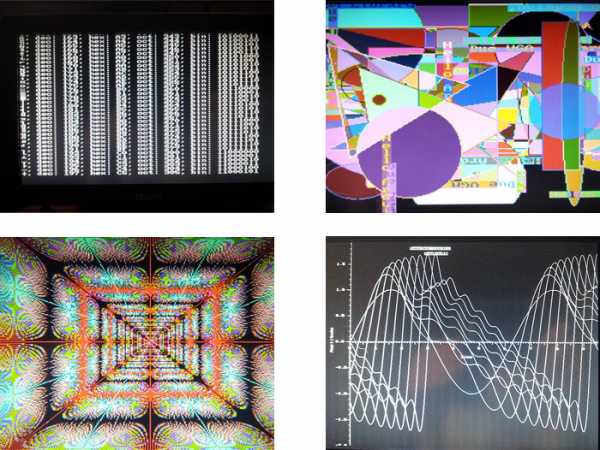
И, в заключении, вот фот от автора библиотеки, которые демонстрируют ее работу наглядно:

А вот товарищ с сайта Pole даже сделал порт консольной игрушки с помощью этой библиотеки.
Источник: www.stimmer.github.io | Категория: Проекты на Arduino | Добавлен: 23.10.2013 | Автор: stimmer (перевод — RadioGID) | Просмотров: 9619
radiogid.ucoz.ru
VGA это сокращение от Video Graphics Array, протокола отображения видео, который часто встречается в мире электроники. В VGA используется одна ‘частота следования пикселей’ и установленная частота вывода видео данных горизонтально, строка за строкой, пока весь кадр не будет отображен, а потом всё начинается снова.
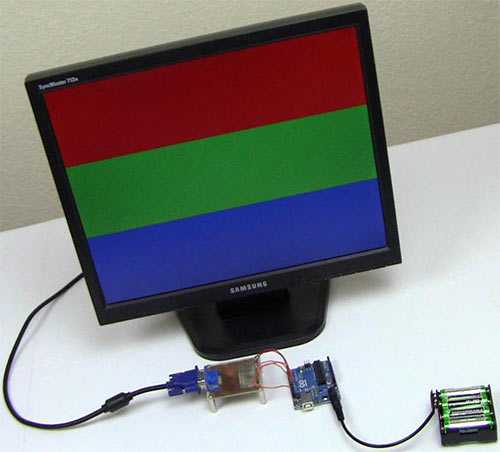
В прошлом я построил много проектов основанных на VGA, но никогда не использовал его с Arduino, поэтому в этом проекте мы будем использовать платформу Arduino UNO для имитации VGA сигнала при помощи непосредственно С кода. Это абсолютно не похоже на то, как это реализовано в видеокартах, но это интересная задача, чтобы увидеть, на сколько хорошо мы знаем и понимаем Arduino и AVR микроконтроллеры, а также VGA протокол. Работа устройства показана на видео.

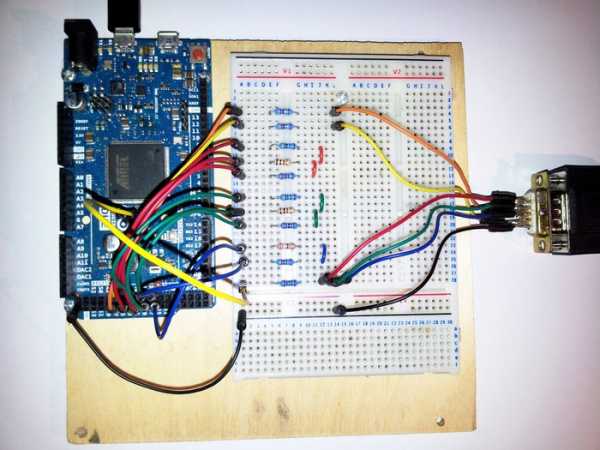
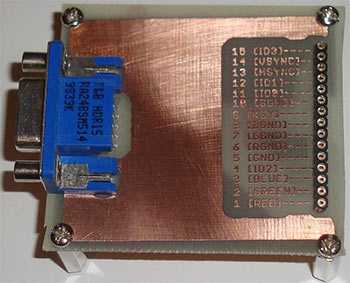
Целью данного проекта является использование Arduino UNO для вывода стандартного изображения с красным, зеленым и синим цветом на компьютерный VGA монитор. Кроме Arduino UNO я использовал небольшую плату с VGA разъемом, которую я сделал для своего предыдущего проекта «Видеокарта для мазохиста», чтобы легче подключать монитор.
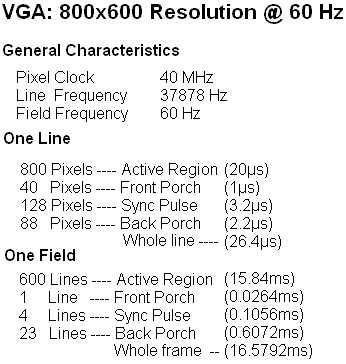
Для того, чтобы вывести красный, зеленый и синий цвета на компьютерный VGA монитор, мы должны договориться о разрешении, которое мы будем пытаться имитировать. Например, 800×600 удобно, т.к. используются целые круглые числа, и частота следования пикселей составляет 40МГц. И можно имитировать VGA разрешение 800×600 и выводить 200 линий красного, 200 линий зеленого и 200 линий синего цветов. Поскольку Arduino UNO работает на частоте 16МГц, невозможно получить доступ к каждому пикселю, поэтому мы будем выводить целиком линии.
Элементы:
Arduino UNO
Плата с VGA разъемом
Перемычки (провода)
Компьютерный VGA монитор
Разъем для батареи +9В
Разъем для батарей
Все элементы, используемые в этом проекте перечислены выше, но основные элементы описаны более подробно.
Arduino UNO
Arduino Uno это микроконтроллер, который делает всю работу в этом проекте, выполняет наш код и выдает VGA сигналы, соответствующие тому, что мы хотим вывести на монитор без особых проблем.
Плата с VGA разъемом
Эта плата изначально была сделана для моего проекта Видеокарта для мазохиста, чтобы легко подключать монитор, но я пишу всё больше и больше статьей на тему VGA, поэтому он чрезвычайно полезен.

Перемычки
Обычные перемычки. Мы будем использовать их для подключения Arduino к VGA монитор. Также можно использовать провода со штырьками или крокодильчиками.
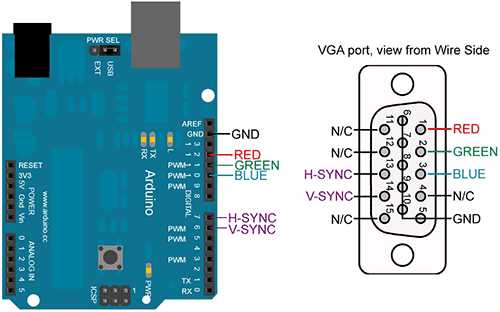
Это один из тех случаев, когда схема проекта очень мала, потому что большая часть работы происходит в программе. Несколько необходимых соединений показаны на схеме.

RGB соединения
В VGA используется смешивание красного зеленого и синего цветов для получения всех цветов радуги. Параметры на каждом из этих контактов показывают монитору, насколько интенсивно должен гореть этот цвет. Мы не регулируем интенсивность цвета, поэтому у нас всегда для каждого из цветов 100% красного, 100% зеленого или 100% синего.
Hsync и Vsync соединения
Для того чтобы знать, какая линия сейчас отображается и завершен ли кадр, используется два сигнала синхронизации: горизонтальная синхронизация H-SYNC и вертикальная синхронизация V-SYNC. Это самые важные сигналы, и если их тайминги будут нарушены, то VGA выход не будет работать как надо.
GND соединения
В VGA разъеме есть много GND выводов для разработчиков, чтобы сделать профессиональный VGA контроллер. Но для того, что мы делаем, нужно всего лишь подключить GND к 5 контакту. Всё!
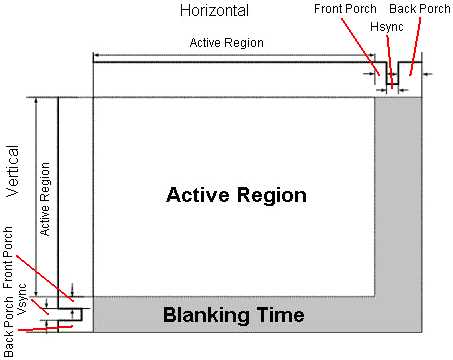
В спецификации VGA описывается отображение цветовых данных, горизонтальной и вертикальной синхронизации, и об определенном времени на каждое действие, которое нельзя пропускать.
Arduino UNO тактируется кварцевым генератором 16МГц и одна инструкция выполняться за один цикл, что означает, что каждая инструкция в нашей программе будет выполняться точно за (1/16000000) секунды или примерно 62,5 наносекунды.

Так как каждая инструкция выполняется 62,5 наносекунды, и мы должны проводить синхронизацию в определенное время, важно, что каждое время с картинки выше делиться на 62,5 наносекунды, а это значит, что мы можем использовать инструкции с задержкой, чтобы получить идеальное время для синхронизации.

При использовании 800x600VGA, каждая строка заканчивается горизонтальным импульсом синхронизации, который сообщает монитору данные следующей строки. После синхронизации 601 линии, монитор ожидает импульс вертикальной синхронизации продолжительностью 4 линии. В этот момент есть пауза в 23 линии. Благодаря вертикальной синхронизации и задней площадки строчного гасящего импульса, линии отображаются, но информация о цвете не используется.
Это наверно одна из самых простых собранных схем, о которых я писал. Берите Arduino UNO, перемычки и VGA разъем и начинайте сборку!
Сборка схемы
На фотографии вы можете видеть все детали, необходимые для сборки схемы, приведенной ранее. Сначала подключите GND к 5 контакту VGA разъема. Потом подключите контакты красного, зеленого и синего цветов. Наконец, соединения Hsync и Vsync выполнены, и монитор может понять, в каком разрешении и в какой момент вы хотите отобразить что то на нём. Я использую плату от своего предыдущего проекта. О её изготовлении можно узнать здесь.

Аппаратная часть готова. Давайте перейдем к программной части и посмотрим, как всё это реализовано.
Есть две основных части кода, которые вы увидите, объяснить и подробно описаны ниже:
– Цвет для циклов + Hsync
– Вертикальная синхронизация
3 цикла используются для создания трех различных цветов, которые отображаются на экране. Вот выдержка из кода для генерации 200 линий красного цвета. Время указано в комментариях, и вы можете легко увидеть соответствие.
while(iВ следующем отрывке кода видно, что вертикальная синхронизация выглядит почти так же, как вывод обычных горизонтальных линий. Разница в том, что вместо того, что бы считаться в пикселях, как Hsync (128 пикселей), вертикальная синхронизация считается в линиях (4 линии).
//VSYNC High VSYNC_HIGH; //4 Lines Of VSYNC while(i
Это основная часть кода, но его больше, и вы можете ознакомиться с ним, скачав исходник. Мы написали программу, собрали аппаратную часть, и теперь пришло время проверить устройство и посмотреть на его работу!
На видео показан вывод VGA сигнала с Arduino UNO на компьютерный VGA монитор. Никаких уловок и трюков, просто работа программы, и сигналы синхронизации.
Красный, зеленый и синий цвета появляются на мониторе сразу после включения питания без искажений. Надеюсь, этого достаточно, чтобы убедить вас, что эта система действительно работает, и мы выводим VGA 800×600 @ 60 Гц.
Как вы уже поняли, VGA довольно трудно выводить при помощи Arduino в разрешении 800×600, а получение полноценной картинки используя только Arduino в принципе невозможно, но мы используем гибкость VGA в нашу пользу и выводим упрощенные вещи. На экран выводятся красный, зеленый и синий цвета, доказывая, что мы можем выводить упрощенный VGA.
Что теперь делать?
Я не рекомендовал бы тратить слишком много времени на вывод VGA сигналов при помощи Arduino, так как это получается намного сложнее из-за требований к таймингам. В конечном счете вы, вероятно, разочаруетесь в этом методе. Есть много VGA контроллеров, с которыми Arduino может взаимодействовать, что сильно упрощает вывод вещей на VGA монитор. Я уверен, что есть Arduino shield, дающий такую возможность.
Заключение
Если мы перечитаем цели данной статьи, то мы поймем, что у нас всё получилось. Три цвета на экране, как и ожидалось. Программа была довольно сложной, но реализуемой. Однако, динамический VGA выход намного интереснее…
Скачать скетч
Оригинал статьи на английском языке (перевод: Александр Касьянов для сайта cxem.net)
shemopedia.ru
В некоторых местах проекта архитектура и синтаксис кода могут быть не оптимальны. Это связанно с тем, что реализацией проекта я занимался в свободное время, и между подходами иногда были перерывы в несколько месяцев: старые мысли забывались, но появлялись новые. Так, например, сильно был упрощен центральный автомат: от первоначального монстра осталось лишь название «global». Перед публикацией я провел рефакторинг кода, но если будут обнаружены недостатки, прошу указать на них в комментариях.

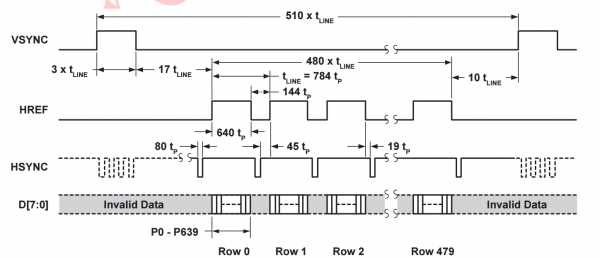
Рис.1
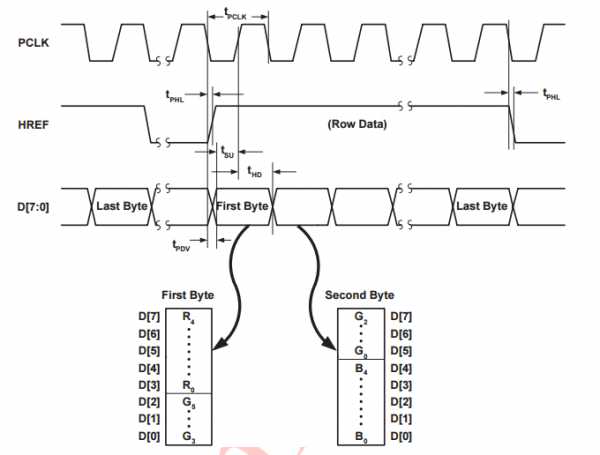
Информация о цвете передается за 2 такта побайтно. Упаковка данных в байты представлена на рисунке 2.

Рис.2
VGA монитор. VGA это аналоговый сигнал, поэтому подавать цифровые данные на его вход не получится. Но на борту DE-1 имеются 4-х разрядные ЦАП, их мы и задействуем для преобразования цифрового сигнала в аналоговый. VGA с разрешением 640х480 имеет частоту обновления 60 кадров в секунду. Необходимо выставлять данные на ЦАП с частотой 25.175 МГц, а также формировать стробы синхронизации VSYNC и HSYNC. Тайминги для VGA можно посмотреть здесь.
Становится ясно, что частота поступления данных с камеры и частота вывода данных на монитор отличаются, что исключает возможность прямого подключения. Выход из этой ситуации — использование кадрового буфера. Выделим в памяти две равные области: в одну будет записываться текущий кадр с камеры, а из второй извлекаться предыдущий, после окончания записываемого кадра буферы меняются местами. Для хранения одного кадра требуется 640*480*16 = 4.915*10^6 бит, что гораздо больше имеющейся на борту Cyclone II памяти on-chip. Поэтому будем использовать для хранения кадров память SDRAM, расположенную отдельным чипом на плате DE-1. Это позволит нам организовать фрейм буфер для решения технической задачи и даст возможность потренироваться в написании контроллера SDRAM.
Следующая проблема вытекает из решения предыдущей. При использовании памяти SDRAM в нашем проекте необходимо учитывать два важных момента: во-первых, работает память на высокой для нашего дизайна частоте 120 МГц и перед нами появляется новая проблема — передача данных из клокового домена камеры в клоковый домен SDRAM; во-вторых, для достижения максимального быстродействия писать в SDRAM следует целыми транзакциями, которые называются burst. Для решения этих проблем наилучшим способом подходит FIFO, организованное в on-chip памяти FPGA. Основная идея такова: камера на низкой частоте заполняет FIFO, после чего контроллер SDRAM считывает данные на высокой частоте и сразу одной транзакцией записывает их в память.
Вывод данных на монитор организован то такому же принципу. Данные из SDRAM записываются в FIFO, а затем извлекаются на частоте 25 МГц для подачи на ЦАП. После опустошения FIFO операция повторяется.
Самой мелкой проблемой является то, что настройки камеры «из коробки» нас не устраивают, и необходимо их изменить. Самый важный момент, камера выдает данные в формате YUV422, и необходимо поменять его на RGB444. Для обращения к внутренним регистрам OV7670 необходимо будет описать модуль передатчика I2C.
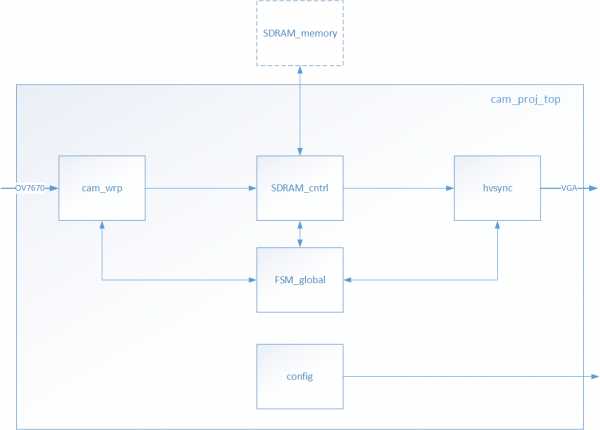
Теперь можно сказать, какие модули нам придётся реализовать, и какие задачи они будут решать.

Рис.3
Рассмотрим подробнее каждый из модулей.
Для «упаковки» 2-х последовательных байт в одно слово используем сигнал wr_fifo, который инвертируем по клоку (делим частоту на 2). Когда этот сигнал в логической 1, записываем данные в младший байт, когда в логическом 0 — в старший. Также используем wr_fifo, как сигнал записи в FIFO. Кроме шины данных из FIFO выведена шина, на которую выставляется число записанных в него данных. Эта шина подключена к автомату управления. На рисунке 4 представлена временная диаграмма «упаковки» байт в двухбайтовые слова.
Рис.4

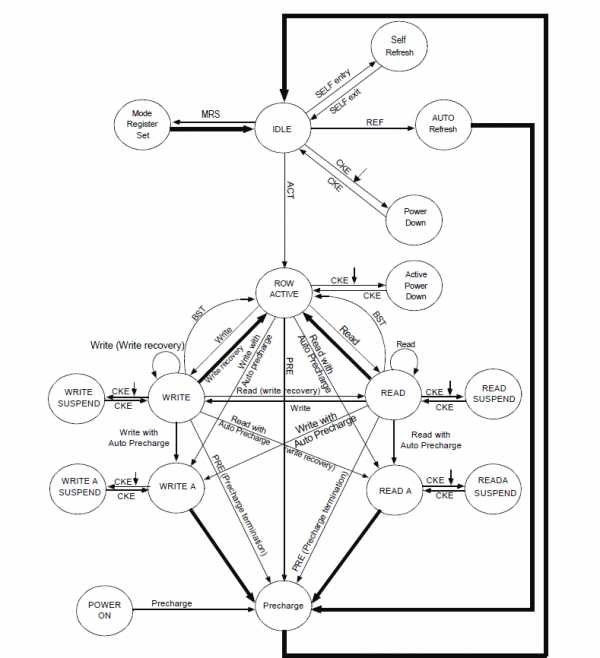
Рис.5
Подумаем, что мы сможем из него исключить.
Во-первых, не будем рефрешить данные. Это допущение абсолютно точно не подойдет для контроллера общего назначения, но в нашем случае мы задействуем одну и ту же область памяти, постоянно обращаясь к ней. Данные не будут успевать деградировать.
Во-вторых, так как мы всегда будем записывать и считывать данные вектором длиной 640, можно отказаться от возможности работы с отдельными числами, будем писать только burst.
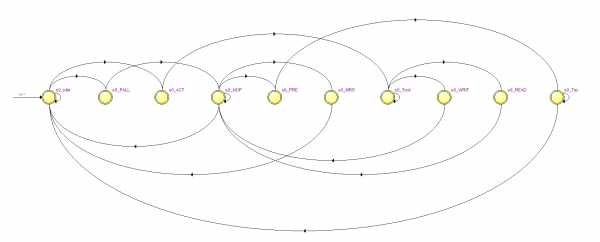
В-третьих, не надо думать над адресом, мы просто будем инкрементировать его после каждого burst и обнулять в конце каждого кадра. Получившийся граф переходов представлен на рисунке 6.

Рис.6
Стартует контроллер в состоянии idle. Перед началом нормальной работы необходимо провести инициализацию микросхемы памяти (состояние автомата s0_MRS), после чего выставляется флаг mode_flag, контроллер переходит в состояние ожидания, и мы можем записывать и считывать данные. Для этого из модуля fsm_global поступает команда начала чтения или записи, открываем необходимый столбец в выбранном банке (состояние s0_ACT), и далее должно происходить чтение или запись (состояния s0_WRIT, s0_READ). К сожалению, обойтись одним burst не выйдет, глубина столбца в нашем чипе памяти всего 256 16-ти битных слов, а нам необходимо записывать вектор длиной 640. Придется писать за 3 burst, два по 256 и одни на 128. Видно, что половина третьей строки остается пустой, то есть мы нерационально используем ресурсы, но так как недостатка в них у нас нет, я решил не усложнять автомат и смириться с этим.
Что касается адресов, для них выделены разные регистры для чтения и записи, которые инкрементируются перед каждым bust. Таким образом, для записи вектора длиной 640 мы проходим 640*4=1440 адресов. Стробом вертикальной синхронизации камеры или VGA адреса обнуляются для записи и чтения соответственно.
Мы используем двойную буферизацию: в один буфер пишем из другого читаем. Для упрощения один буфер я разместил в банке 0, а второй в банке 1 чипа SDRAM. Банки для чтения и записи меняются местами после окончания приема кадра с камеры. На рисунке 7 представлены временные диаграммы записи одного вектора. Видно, что запись разбита на 3 части: после каждой адрес инкрементируется, вся передача происходит под стробом cur_wr. Для чтения диаграмма аналогична.
Рис.7
На рисунке 8 показано, как происходит запись в SDRAM данных с камеры в сравнении со временем заполнения FIFO. Обратите внимание, что мы начинаем писать в SDRAM, не дожидаясь окончательного заполнения FIFO.
Рис.8
Рис.9
Мной было выбрано не очень удачное время для съемки — закат и очень яркое солнце, — камера неадекватно реагирует на слишком яркие солнечные блики. Видно, что движущиеся объекты отображаются корректно, дерганий и шлейфов нет. Именно этого я и добивался, используя FPGA, которая позволяет обрабатывать все 30 (а возможности камеры больше) fps малой кровью. Если говорить о четкости изображения, то могу сказать, что текст с листа А4 читается без сложностей, к сожалению, фото с монитора получаются хуже, чем в реальности. На рисунке 10 показан фрагмент листа А4 с документацией на камеру.
 «
«
На представленных видео и фото видны некоторые недостатки: первый с резкостью и второй с цветом.
Проблему с резкостью на видео я связываю с неидеально выставленным фокусом. Фокус настраивается на камере механически, вкручиванием или выкручиванием находящейся на резьбе линзы. Резьба пластиковая и имеет довольно большой люфт, даже от небольшой тряски резкость может ухудшаться.
Проблема с чрезмерной зеленожелтостью белого листа, мне кажется, связана с проблемой с балансом белого: съемка производилась в помещении с освещением, далеким от естественного. Также на ситуацию с цветностью могут влиять настройки камеры. Я практически не экспериментировал сними, использовал как magic number.
Выражаю благодарность ishevchuk за советы по содержанию и оформлению статьи и моей девушке за проверку орфографии.
Неудачные дублиПри первом включении на экране монитора появились загадочные узоры. Долго думал, что это может быть такое. В итоге оказалось, что в камере не был выставлен фокус. После того, как я покрутил линзу на объективе, все встало на свои места. » alt=«image»/>
» alt=«image»/>
При втором включении камера была неправильно проинициализированна, что привело к неожиданному селфи.
 »
»
habr.com